こんにちは。しょーてぃです。
▼こんな感じでブログを300記事以上書いたら、毎日寝ている間に収益が発生するような生活になりました。
「読者ファースト」で記事を書きまくった結果、
— しょーてぃ@NFTゲーム研究家 (@sho_tea_blog) April 30, 2022
1週間で34万円ほどいただけました🙏
引き続き「100ギブ&1テイク」くらいの気持ちで頑張ります!
大手メディアだと販売所でビットコインを買わせようとしてきたり、読者に優しくないんですよね。
だからぼくは、その弱点を攻めていく。 pic.twitter.com/zUkZEapgIm
今日はブログの調子が良くて日給10万超え✨
— しょーてぃ|Web3メディア運営 (@sho_tea_blog) February 28, 2023
NFT転売で日銭を稼ぎつつ、ブログのような資産性のあるものを作っていきましょ~!
↓ブログは月1000円で始められるし、他ブログと違って無料テーマを使うので初期投資ゼロでOKです。 pic.twitter.com/RafcJjnrSO

ブログを始めたいんだけど、どうすればいい?
情報が多すぎても大変だから、記事を書き始めるまでに必要な情報を全部ください!
こんな疑問に答えます。
今回の記事はブログの始め方に特化した内容になっていますが、稼ぐための具体的ノウハウ/ロードマップを知りたい方は【毎月3万の自動収入】ブログで稼ぐためのロードマップ【順にやるだけ】をどうぞ。
本記事の内容- 知識ゼロから「たった15分で」ブログを作る方法
※初期費用ゼロ
※維持費は月1000円ほど - ブログの初期設定
※他のブロガーと違って「無料テーマ」を使うので2万円ほど安く始められます
※後から有料テーマに切り替えることも可能です

一応ぼくのブログの収益記録も載せておきます。
>>ブログで250記事達成!収益とPV数を公開【結論:月40万円です】
>>ブログで300記事達成!収益とPV数を公開【月90万円発生】
\期間限定のお得なお知らせ/
ブログを始めるのに必要なレンタルサーバーConoHa WINGでは、今だけ期間限定で月額費用が最大53%オフになるキャンペーン中です!
※WINGパックの12カ月以上のプランを新規申し込みの場合
通常は月1000円ほどかかるところ、月600円台で済むのでめちゃくちゃお得!
ぼくが始めたときはこんなにお得なのはなかったので、損をしたくない方は下記から早めに確保しておくことをおすすめします。
※WINGパックのベーシックプラン12か月以上を選んでおけば間違いないです。
WordPress(ワードプレス)ブログを始めるまでの全体像

ブログを作る前に、まずは全体像を把握しましょう。
WordPressブログの立ち上げに必要な3つのもの
ブログを立ち上げるのに必要なものは下記の3つ。

- サーバーの契約
- ドメインの取得
- WordPressのインストール
- サーバー:インターネット上の「土地」のようなもの
- ドメイン:インターネット上の「住所」のようなもの
- WordPress(ワードプレス):インターネット上の「家」のようなもの

土地を借りて(=サーバー)、住所を取得して(=ドメイン)、家を建てる(=ワードプレス)ってことですね!

そういうことです!
専門用語には徐々に慣れていけばOKなので、ゆっくり進めていきましょう。
WordPressブログの運営に必要な費用

ブログを始める費用と、毎月かかる費用を教えてください!
- ドメイン代金:無料
- サーバー代金:月1,000円以下
- WordPressインストール:無料

ブログ運営にかかる費用は、全部で月1000円以下!
毎月1回ランチを我慢するだけで、ブログという自動集積発生装置を持てちゃいます!
WordPress(ワードプレス)とは、ブログを作る(=家を建てる)のに必要なソフトウェアのこと。
「amebaブログ」などの無料ブログとは違い、稼ぐのに特化したブログが作れます。稼いでいるブロガーはみんな使っています。
WordPressブログの開設手順
それではいよいよブログ開設の作業に取りかかりましょう。
この通りに手を動かすだけで、15分後にはブログを始めることができます。

下記の3ステップで解説していきますね!
- サーバーの契約
- ドメインの取得
- ブログの設定
手順①:サーバーの契約

まずはサーバーを契約します。
おすすめはConoHa WING。ぼくはエックスサーバーとConoHa WINGの両方を使ったことがありますが、今から始めるならConoHa WING一択です。

エックスサーバーよりもConoHa WINGの方が、サイト表示速度・価格・使いやすさが優れています。
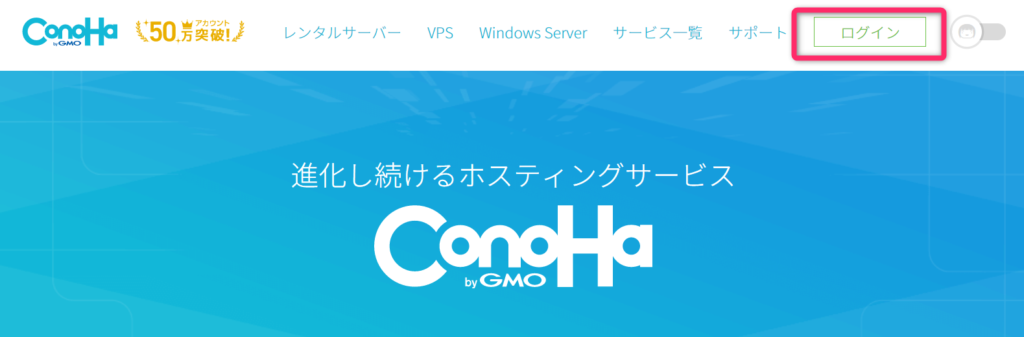
下記リンクからConoHa WINGの公式ページへアクセスしましょう。
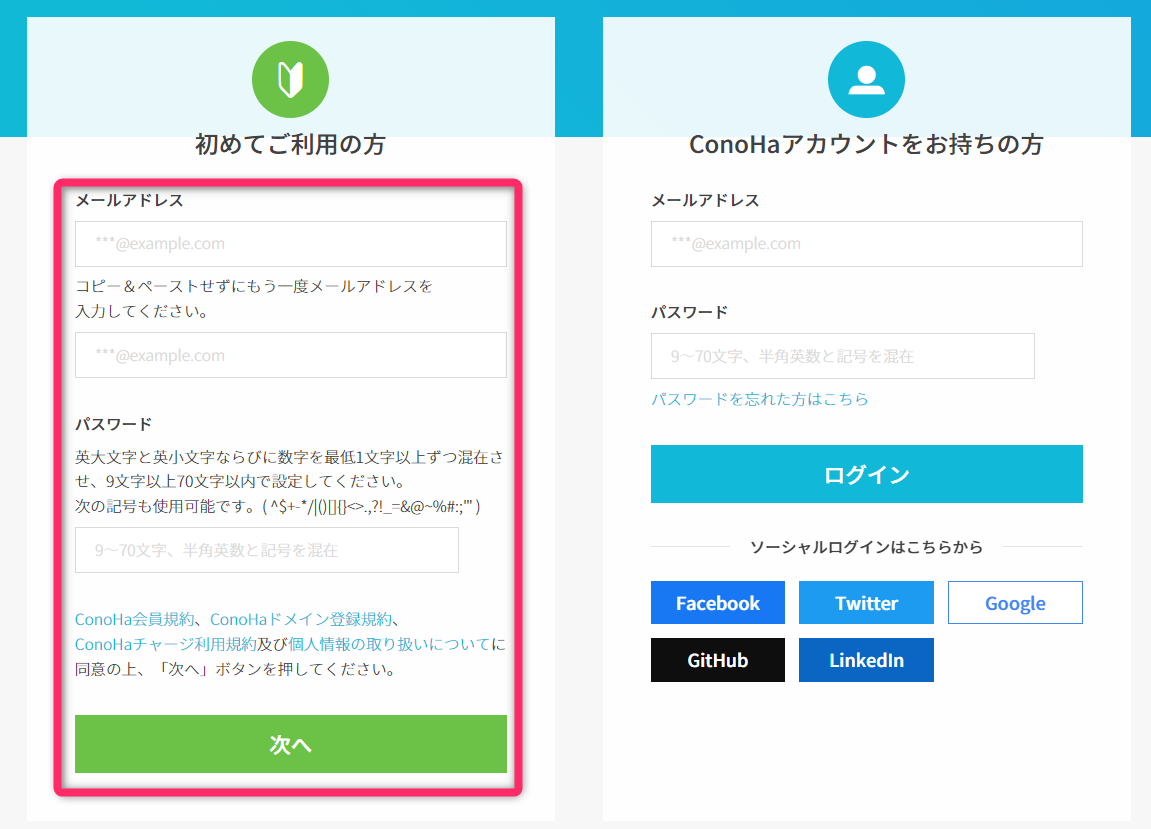
公式サイトが表示されたら、下記のように新規登録していきます。

- 管理画面が使いやすい
- 100万PVのアクセスに耐えられる
- WordPressインストールも簡単
トップブロガーのヒトデさんやTsuzukiさんも推している最強サーバーです。
公式サイトに、契約プランを決めていきます。
下記の通りに操作すればOKです。

- 料金タイプ:WINGパック
→安くて早くてかんたん - 契約期間:本気の人は12ヶ月
→契約期間が長いほど安くなります - プラン:ベーシックプラン
→個人ブログならこれで十分すぎます - 初期ドメイン:適当な文字列を入力
→使わないので触らなくてOK - サーバー名:何も変更しなくてOK
→使わないので触らなくてOK
手順②:ドメインの取得

ここではドメイン(住所)を決めていきます。下記の①の通り「WordPressかんたんセットアップ」を選択してから入力を進めます。

- かんたんセットアップの利用有無
→有:超かんたんにブログを作れる機能 - セットアップ方法の選択
→新規インストール - 独自ドメインの設定
→「日本語」さえ避ければ何でも大丈夫(〇:yakiniku.com/×焼肉.com)
→ドメイン名の後ろは「 .com 」「 .org 」「 .info 」あたりを選んでおけば問題ありません
→ドメイン名によるSEOに影響はないので、「yakiniku.com」で暗号資産のブログをやっても問題ありません
※早い者勝ちなので、すでに使われているドメインは使えません。 - 作成サイト名の決定
→後から変更できるので、好きな名前をつければOK - WordPressユーザー名の設定
→WordPressの管理画面にログインするときに使うので、メモしておきましょう - WordPressパスワードの設定
→WordPressの管理画面にログインするときに使うので、メモしておきましょう

次に「WordPressテーマ」を選択します。
WordPressテーマとは、ブログのデザインを決めるもの。
無料の「Cocoon」を選んでおけばOKです。

このブログもCocoonを使っているので、こんな感じのデザインになりますよ!

どんどん進めましょう。

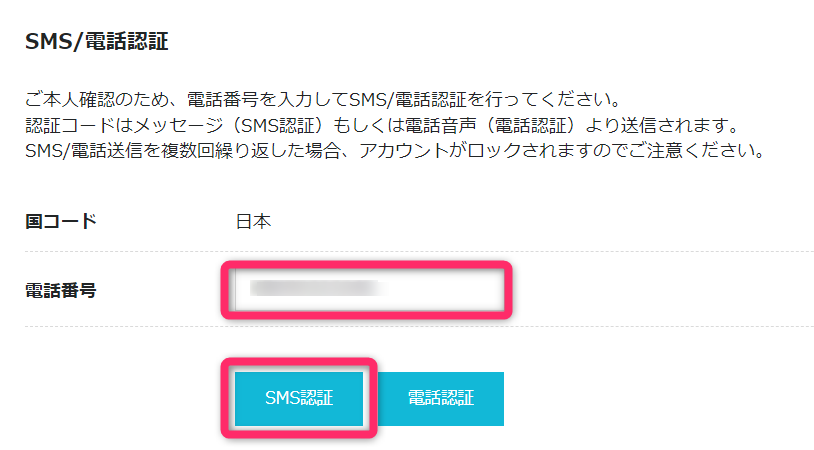
SMS認証を求められるので、その通りに進めます。

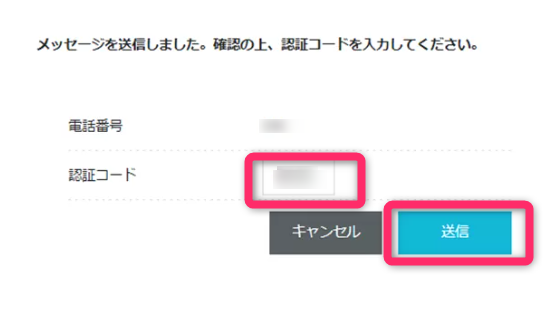
SMSで届いたメッセージを下記に入力して送信します。

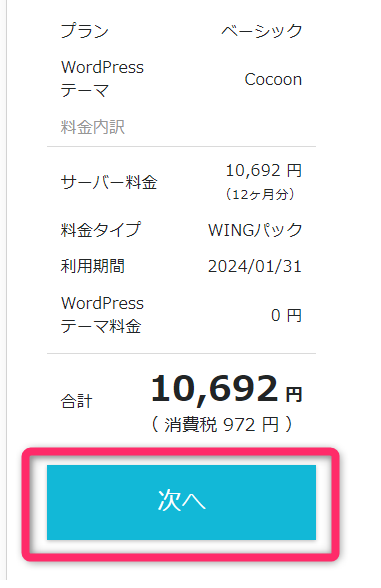
最後にクレジットカード情報を入力して決済します。



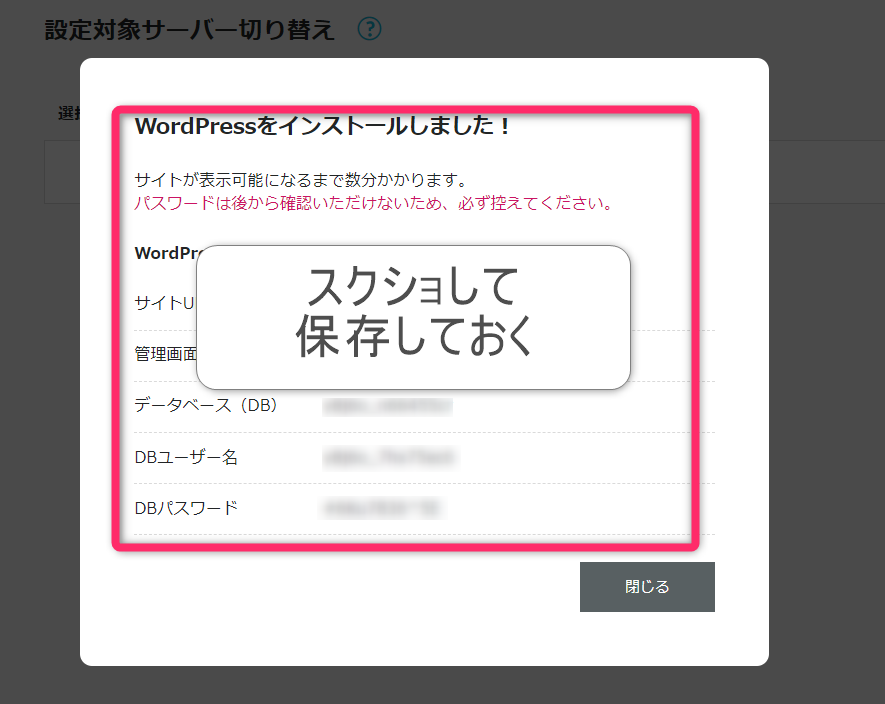
この画面になれば契約完了です!
下記のパスワードは保存しておきましょう!


ワードプレスの開設おめでとうございます!
あと少しです!
手順③:ブログの設定

じつは、先ほどの「かんたんセットアップ」でブログを作るところまで自動で完了しています。家はすでに建てられているということです。
というわけでまずは、WordPressブログのSSL設定をしていきます。家のセキュリティ対策みたいなものです。
SSL設定とは、ブログのセキュリティを高める設定のこと。
URLの最初についている「http」を「https」にする作業なのですが、ぶっちゃけ理解しなくて大丈夫です。
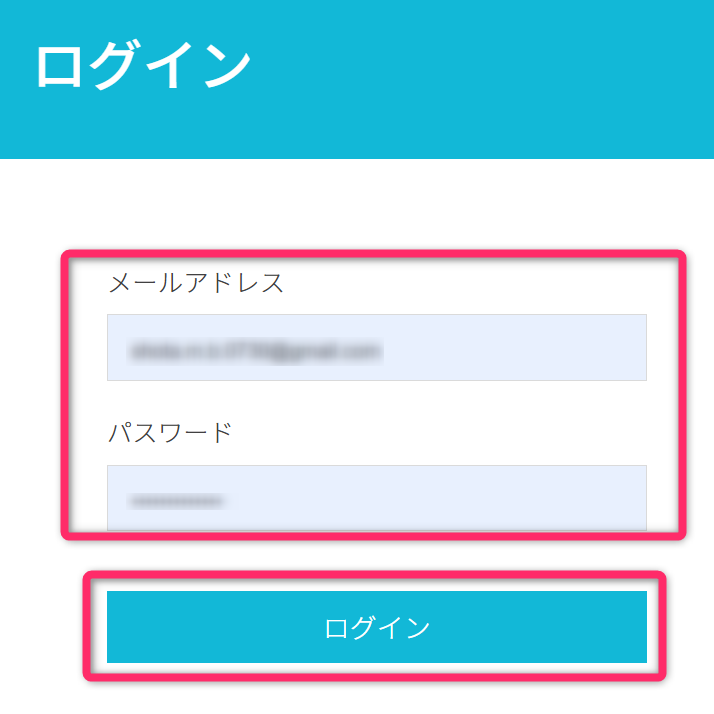
まずはConoha Wingにログインしてください。ログイン済みの場合は先に進んでください。

登録したメールアドレスと設定したパスワードを入力します。

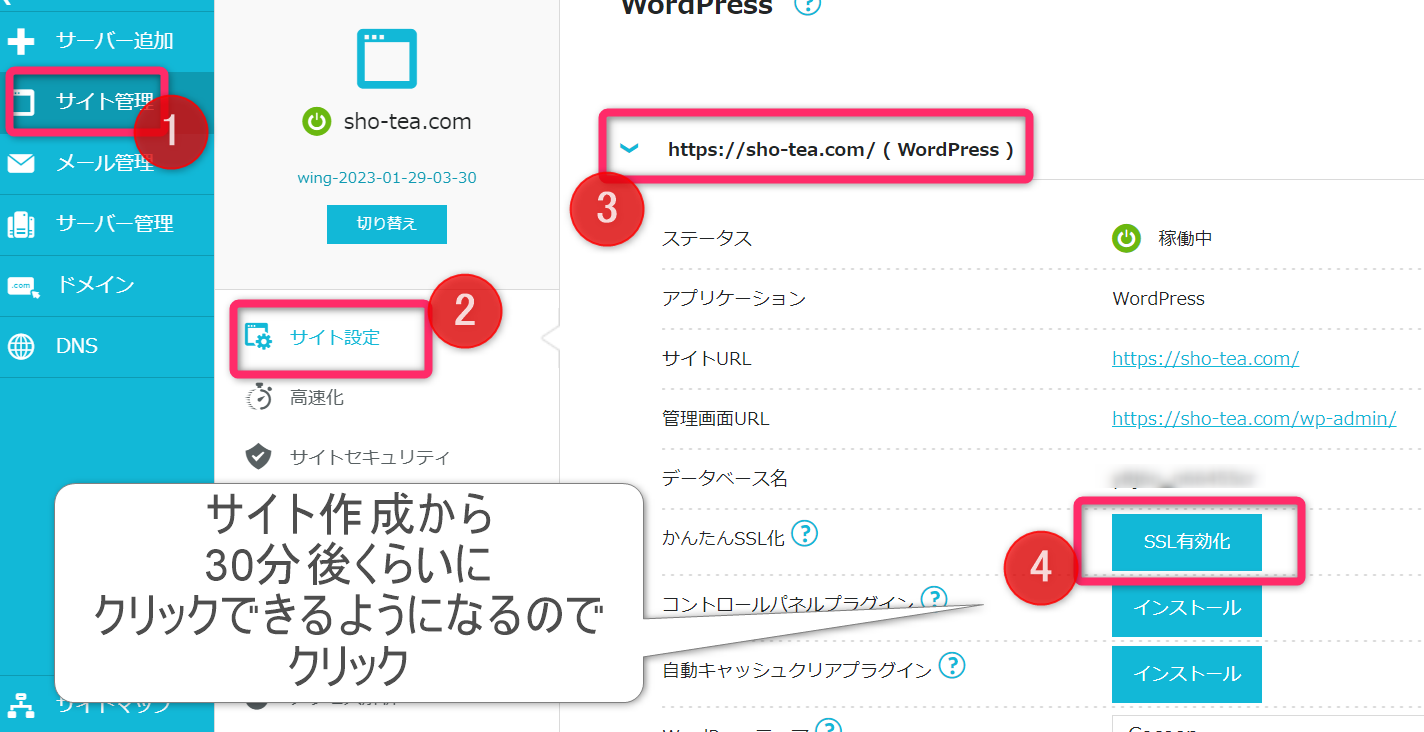
下記の通りにクリックして「④SSL有効化」をクリックします。


「SSL有効化」をクリックできない場合は、30分ほど待ちましょう!
記事を書き始める前にやるべき初期設定

ブロガーデビューおめでとうございます!
さっそく記事を書き始めたいところですが、その前にやっておくべき初期設定があるのでそれぞれ説明していきます。
- WordPressにログイン
- パーマリンク設定
- ASPに登録
ーーここまでは早めにやる必要がありますーー
- プラグインの設定
- アナリティクスの設定
- サーチコンソールの設定
1つずつ解説していきます。
初期設定①:WordPressにログイン
まずはWordPressにログインしましょう。
下記の「ドメイン名」のところに、先ほど設定したドメイン名を入力して、アクセスしてみてください。
https://「ドメイン名」/wp-admin/
例:このブログの場合は「https://sho-t.net/wp-admin/」となります。
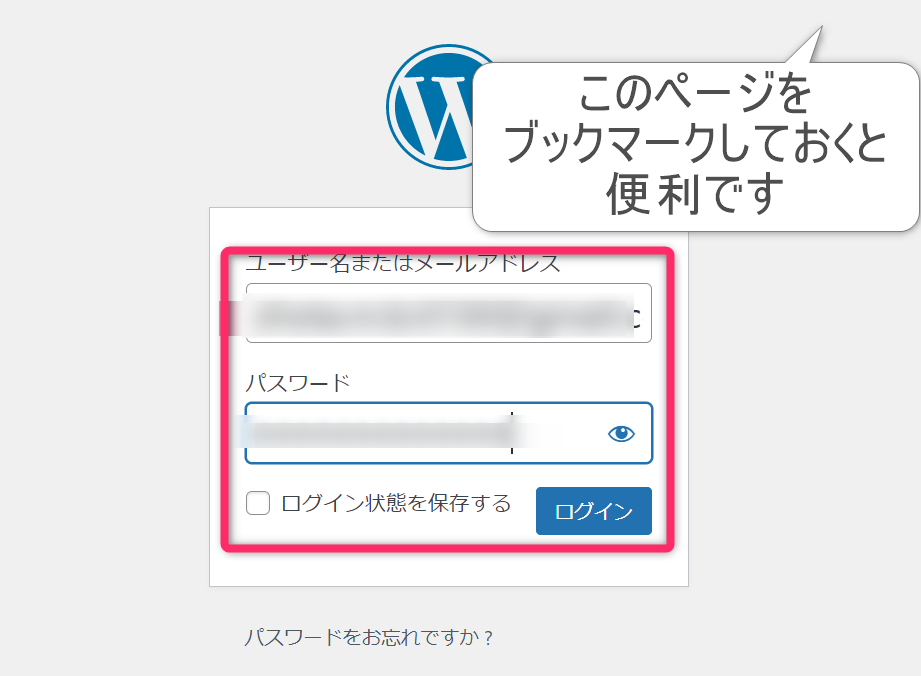
かんたんセットアップのときに決めた「ユーザー名」と「パスワード」を入力してログインしてください。

ログイン前に、この画面をブックマークしておくと便利ですよ!
頻繁に使うことになるので。

これでログイン完了です。
初期設定②:パーマリンク設定
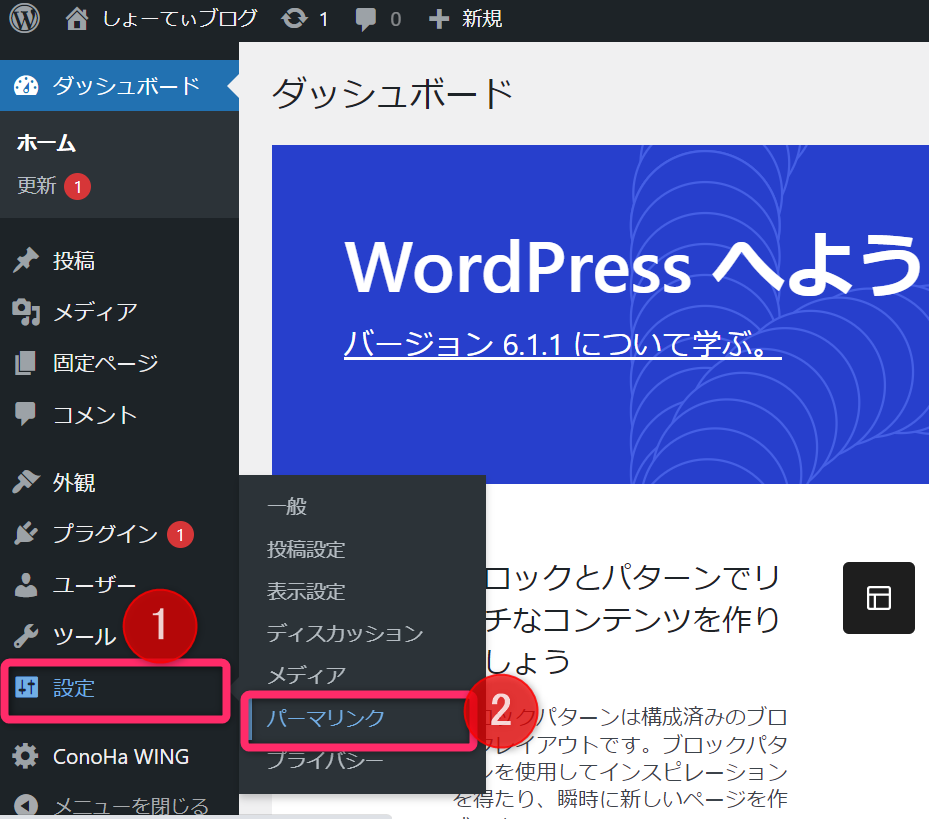
ログインしたら下記のような画面になっていると思います。
このまま「パーマリンク設定」も済ませてしまいましょう。
パーマリンクとは:https://www.sho-t.net/kokodesu←この部分
初期設定のままだと変な文字列になってしまうので、設定していきます。
下記の通りにクリックしてください。

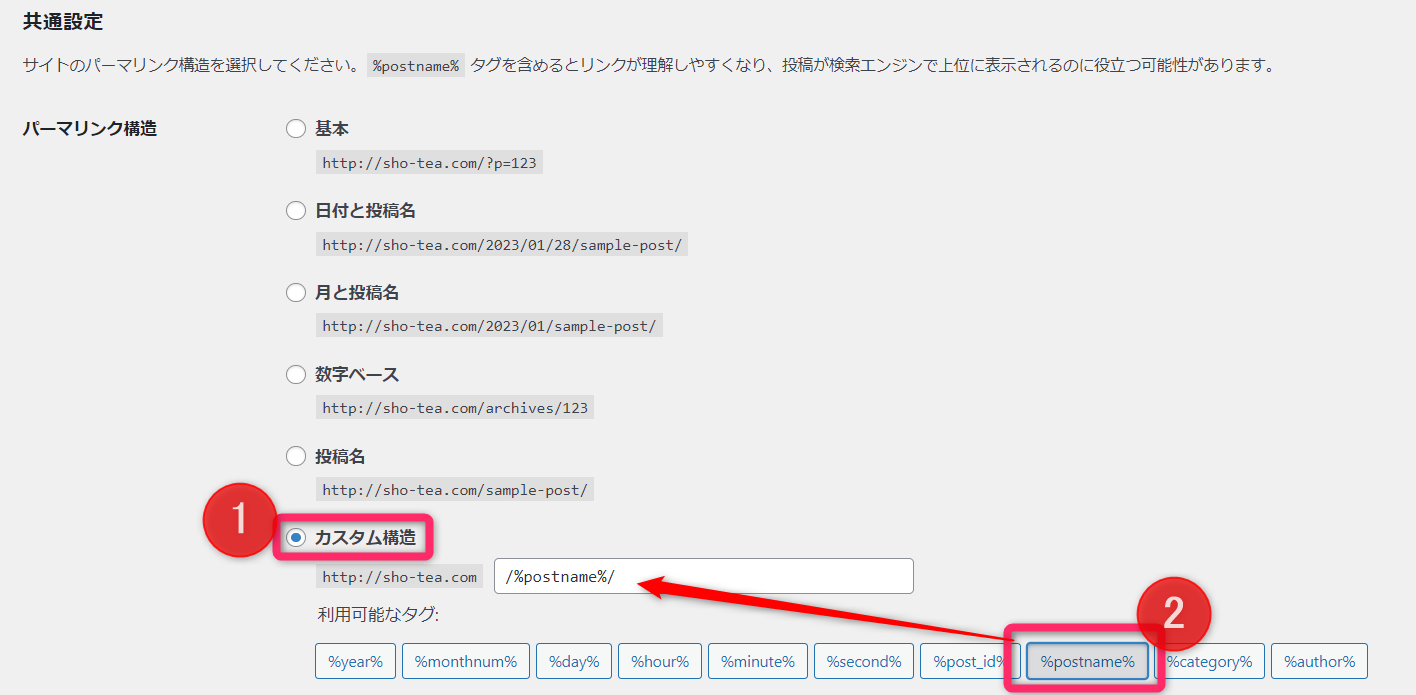
下記の通り、「共通設定」→「カスタム構造」を選択して、 /%postname%/ と記入すればOKです。


最後に「変更を保存」を押すのを忘れないように!
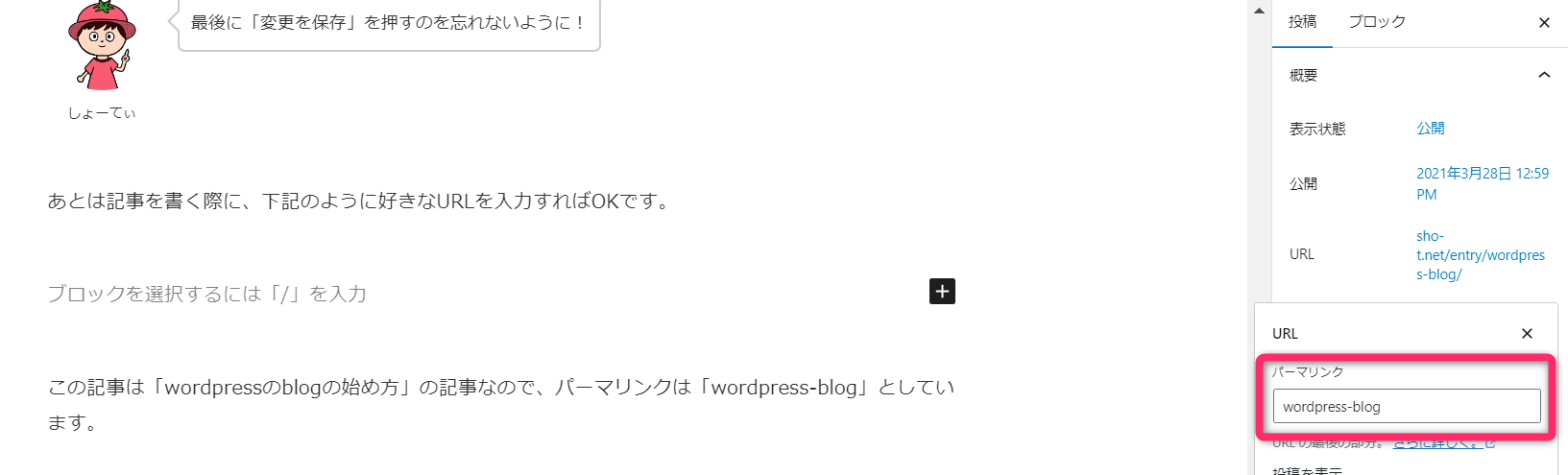
あとは記事を書く際に、下記のように好きなURLを入力すればOKです。

この記事は「wordpressのblogの始め方」の記事なので、パーマリンクは「wordpress-blog」としています。
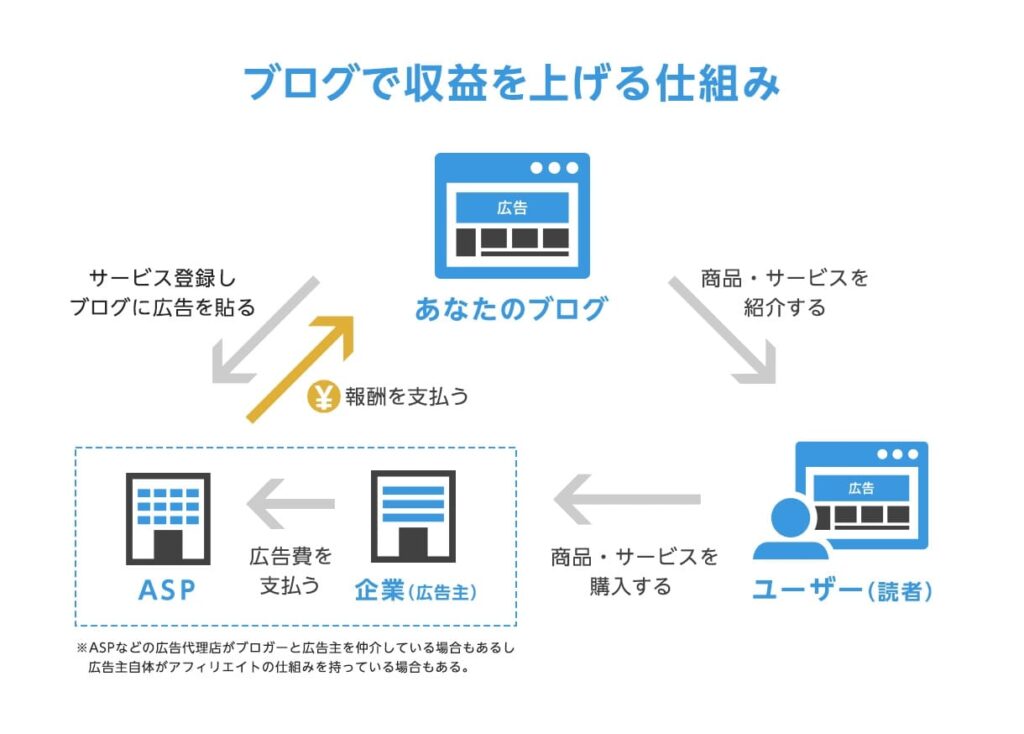
初期設定③:ASPに登録
これはブログの初期設定ではありませんが、必ずに先にやっておくべき操作なのでここで紹介しておきます。
それがASPの登録。
ブログに貼る広告を探すサイトのこと。
厳密には広告主とブロガーをつなぐ広告紹介業者のこと。


収益に直結する部分なので、忘れないうちにすべて登録しておきましょう。
- A8.net
→大半はここでOK - もしもアフィリエイト
→もしもを経由することで、初心者でもすぐにAmazonアフィを始められる
※直接Amazonと提携するためには、それなりの審査に通らないといけない - アクセストレード
→暗号資産系の案件が多い - afb
→A8にない案件はたいていここにある - バリューコマース
→ネット系の案件が豊富

「このASPにはこの案件があって、別のASPにはあっちの案件がある」ということが多々あるので、すべて登録必須です。
初期設定④:プラグインの導入
ここから先は、明日に回してしまっても大丈夫です。逆に、ここまでの操作は今日中にやる必要がありますので、サクッと済ませておきましょう。
さて、プラグインとは何かというと、「ワードプレスに機能を追加してくれるサポートソフト」みたいなものです。

例えば、お問い合わせフォームを自動で作ってくれたり、スパムコメントを自動で排除してくれたり。
ぼくが入れているプラグインを紹介しておきます。
- Akismet Anti Spam
→スパム排除 - BackWPup
→バックアップ - Contact Form 7
→お問い合わせフォーム自動生成 - EWWW Image Optimizer
→画像圧縮 - No Self Pings
→ブログ内でのリンク通知排除 - Search Regex
→置換機能 - XML Sitemap Generator for Google
→サイトマップ(こういうサイト構造ですよ~とGoogleに伝える機能)
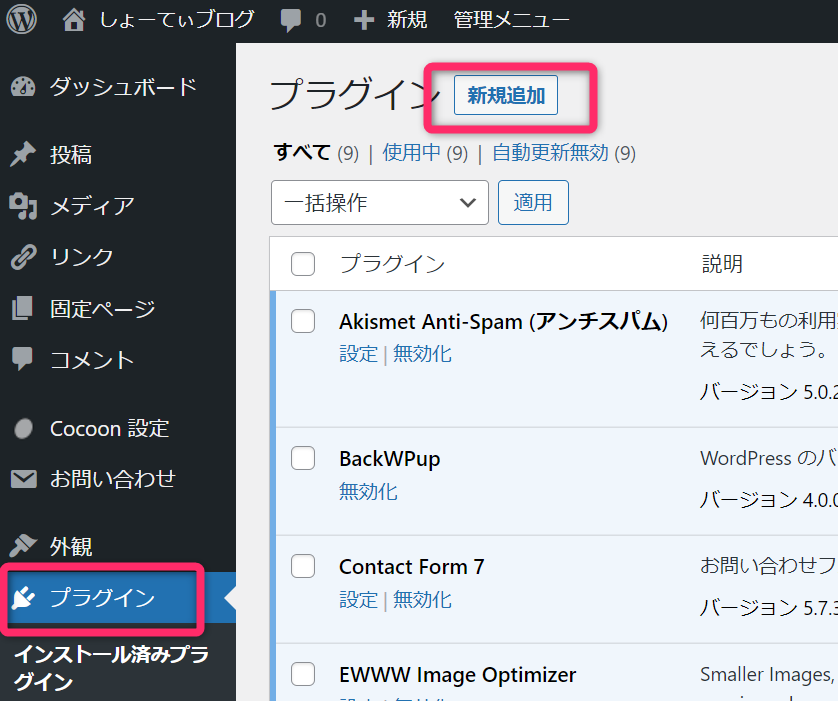
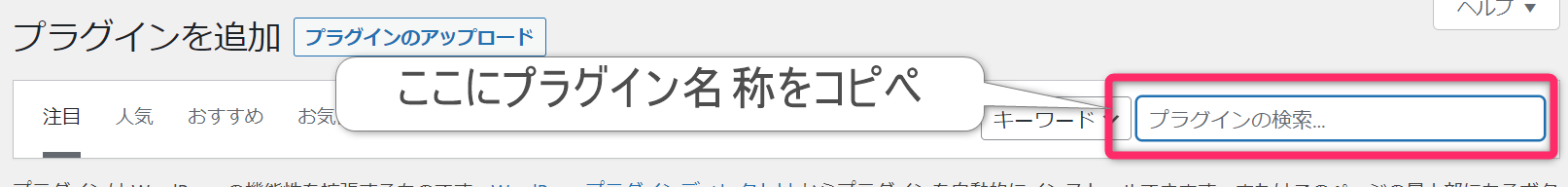
プラグインの追加方法はかんたん。
下記の通り、「新規追加」をからプラグイン名で検索してダウンロードするだけ。



各プラグインの使い方については、下記のマナブログさんの記事をご確認ください
>>WordPressのおすすめプラグインは8つだけ。断言します
初期設定⑤:アナリティクスの設定
Googleアナリティクスというアクセス解析ツールを組み込みます。
とはいえいきなりここまで進めるのはシンドイので、気が向いたときに設定をどうぞ。
解析が必要になるくらいアクセスが集まってからでも遅くはありません。
だいたい10~30記事くらい書くころには導入を済ませておきたいですね。
Googleアナリティクスとは?導入方法から設定・使い方まで解説
初期設定⑥:サーチコンソールの設定
サーチコンソールもアクセス解析用のツールです。アナリティクスと合わせて設定しましょう。
ちなみに「サチコ」と呼ばれることが多々あります。
【やさしい】Googleサーチコンソールとは?使い方・設定の基本
コードをプレゼント:2万円が浮きます
ブログのデザインを整えるために「2万円近い有料テーマ」を購入する人もいますが、ぶっちゃけ不要です。
ぼくのブログでは無料テーマ「Cocoon」を使用していますが、わりとスッキリした見た目になっていますよね。
SEO的にも問題なく、それなりに検索1位を取れていますし、稼げています。
この記事の手順を真似したら、同じような見た目にすることができますよ。
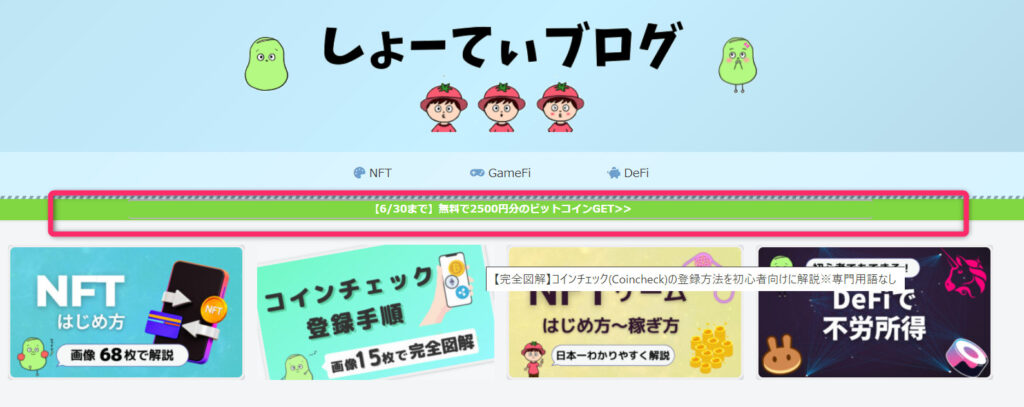
例えばここにカードを表示させて「カーソルを合わせたら動く」ようにできたり、

ここに「お知らせ」を置けたりします↓

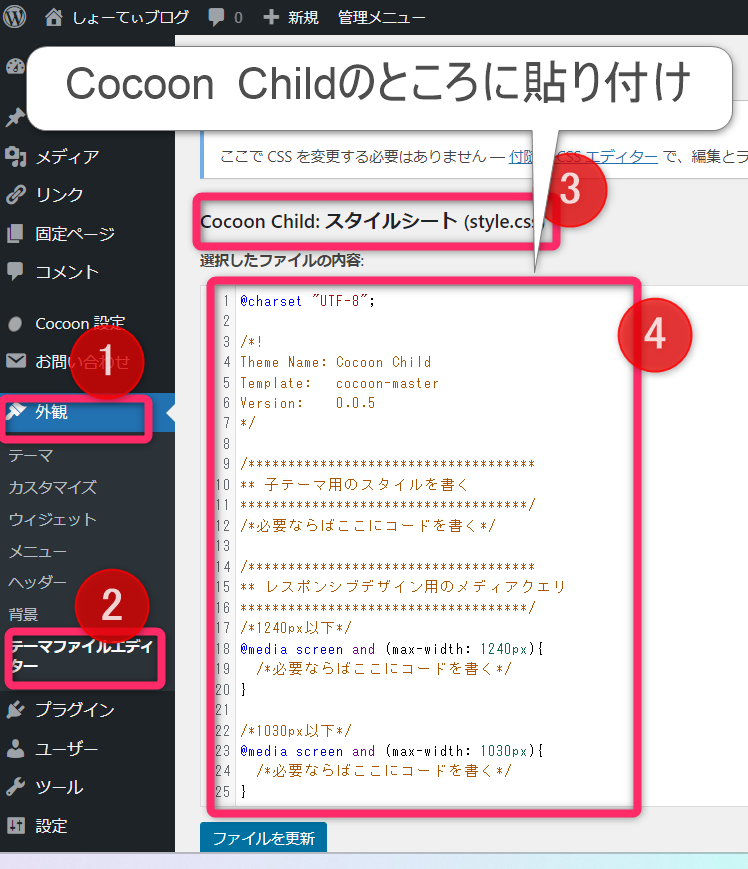
これらを実装するためのCSSコードをお渡しするので、下記の①~④の手順で「すでに書かれているコードの下にコピペ」してください。

コードはこちら↓
/************************************
** アピールエリア
************************************/
.appeal{
padding:0 0 .1em;
box-shadow: 0px 1px 4px 0 rgba(0,0,0,.1);
}
div#appeal-in.appeal-in.wrap{
padding:0;
min-height:0px;
max-height:30px;
}
.appeal-content{
background-color:#b5b5b5; /*背景色をこちらで変更します*/
margin:auto;
padding:0;
max-width:100%;
opacity:1;
line-height:1.6;
}
a.appeal-button {
color: #fff!important;
font-size:.85em;
padding:0 23em 0;
margin:0;
max-width:100%;
white-space: nowrap;
box-shadow: none;
}
@media screen and (max-width: 1023px){
a.appeal-button {
padding:0 18em 0 ;
}}
@media screen and (max-width: 834px){
a.appeal-button {
padding:0 13em 0 ;
}
.appeal{
padding:.1em 0 .25em;
}}
@media screen and (max-width: 652px){
a.appeal-button {
padding:0 8em 0 ;
}}
@media screen and (max-width: 500px){
a.appeal-button {
padding:0 6em 0 ;
}}
@media screen and (max-width: 420px){
a.appeal-button {
padding:0 3em 0 ;
}}
.appeal-button:hover {
transform:none;
box-shadow: none;
}
/************************/
/*お勧めカード*/
/************************/
#recommended .navi-entry-card-thumb img{
border-radius:10px; /*角丸め*/
}
#recommended .card-content {
color: #fff; /*タイトル文字色*/
background-color: #000; /*タイトル背景色*/
}
/*オンマウスで傾ける*/
#recommended .navi-entry-card-thumb {
-webkit-transition: all 0.5s ease;
transition: all 0.5s ease;
}
#recommended .navi-entry-card-thumb:hover {
-webkit-transform: rotate(-10deg);
transform: rotate(-10deg);
}
あとは記事を書いて、その記事を「おすすめカード」に載せればOK。
おすすめカードとは、ブログトップページに貼ってある「カーソルを合わせると動くやつ」です。設定方法はこちらの方の記事が参考になります。
いろいろ説明しましたが、まずは記事を書かないと始まらないので「おすすめカード」は後回しでもOK。
まずは10記事を目指して頑張りましょう。
ブログを始めて「毎日自動収入がある暮らし」を目指そう
「読者ファースト」で記事を書きまくった結果、
— しょーてぃ|500万円NFTに投資 (@sho_tea_blog) April 30, 2022
1週間で34万円ほどいただけました🙏
引き続き「100ギブ&1テイク」くらいの気持ちで頑張ります!
大手メディアだと販売所でビットコインを買わせようとしてきたり、読者に優しくないんですよね。
だからぼくは、その弱点を攻めていく。 pic.twitter.com/zUkZEapgIm
ブログを始めるのはとてもかんたんです。
そして慣れてくれば大きい収益を生むことも可能。
単純な話、1日100円を生み出す記事を100個書けば、日給1万円ですからね。
それを5年(=1825日)続けたら、日給は182,500円になる計算です。
大変ですが、難しくはありません。
コツコツと記事を書いて、収入の柱を増やしましょう。


おわり。コメントはこちらへ▼
しょーてぃ様
ブログは開設できましたが、CSSコードをどうやってラインからパソコン上に移動するかなど、まだまだ私には分からない作業が残っていますが、少しづつ前進できたらと思います。
よろしくお願い致します。
それと、しょーてぃさんはお若いのに素晴らしいお考えをお持ちの方からだと思いました。
ごめんなさい、始めたいのにもうチンプンカンプンです。恥ずかしい質問させて下さい。パソコン良く分からなくて正直苦手です。パソコンの基礎も分からず仕事で使う事になり3年前からパソコンと向き合っていますが文章打つのがやっとで分からない事だらけでサーバー?何ですぅ?って言う次元です。お恥ずかしい50も過ぎたおばさんです。パソコン持ってないとやっぱりこういう事は出来ないのでしょうか?
家のパソコン2年位立ち上げてなくて、起動しません。何てこった。画面真っ暗で英文でてます。
立ち上がってから取り組みます。
スマホでできたら本当便利なのに‥
スマホでもできなくもないんですが、ブログ書くならパソコン必須です!
インスタとかXメインにするならパソコンなくてもギリできます!