こんにちは、しょーてぃです。
 そらまめくん
そらまめくんジェネラティブNFTを作りたいな。
プログラミングとか一切分からなくてもできる方法を教えてください!
こんな疑問に答えます。
- ジェネラティブNFTとは「手、足、髪型などパーツごとの絵をプログラムで組み合わせて生成するNFT」
- 少ない元画像でたくさんのパターンのNFTを作れる
- プログラミングができない人でもできる、ジェネラティブNFTの作成手順



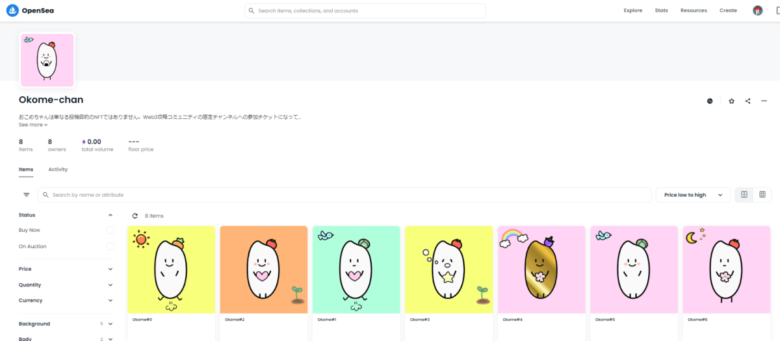
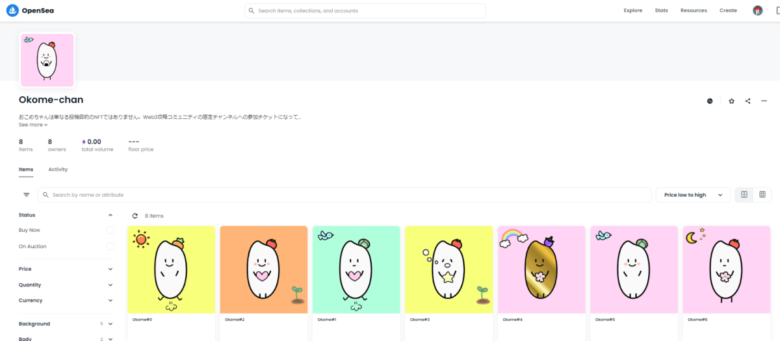
ぼくは下記のようなジェネラティブNFTOkome-chanを1人で作成しました。
その手順をすべて画像付きで解説しますね。


なお、上記のOkome-chanNFTは、ぼくが運営する非公開コミュニティへの参加チケットとなっています。いわゆるパスポートNFTというやつです。
この記事を読めば、そんなNFTを1~2日で作成することができます。
画像付きで手順解説するので、初心者でも迷わないはず。
※この記事はWindowsを使った場合の手順解説記事です。
※macの場合も手順は90%同じなのですが、「完全図解」はできないので文字で説明しています
※2022年7月の情報です。
この記事を読むとできるようになること【全体の流れを確認】
前提として、プログラミングの知識ゼロ&Solidity等のスマートコントラクト系の知識ゼロでもOKです。
既存のツールやサービスを活用することで、誰でも1~2日で数千枚のジェネラティブNFTを作成することが可能になります。
大まかな流れとしては、以下の通り。
- 大量の画像生成
- 大量の画像をNFT化
- NFTをOpenSeaで売買
それぞれのフェーズでできることをサクッと説明します。
なお、この記事ではMetamaskを使いこなせることが前提になっています。Metamaskアカウントを持っていない場合は【初心者向け】メタマスク(MetaMask)の使い方~送金方法【完全図解】をどうぞ。
1:画像生成
まずはNFTの元画像(png)を大量生成します。このフェーズでできることは以下の通り。
- 絵のパーツ(png)を自動で組み合わせて任意の枚数の画像(png)を生成
- 自動生成時に完全に同じ組み合わせになってしまった画像の削除
- 各パーツの排出率(レアリティ)の設定
- 各パーツの名称や説明文などのメタデータの設定
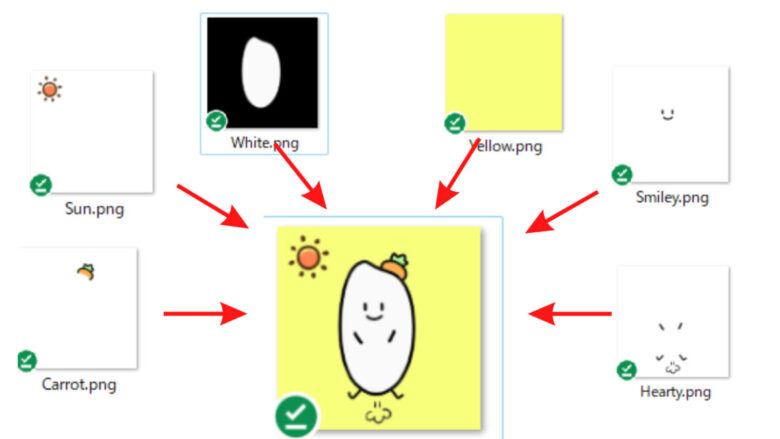
実際に見た方が分かりやすいと思うので、下記をご確認ください。
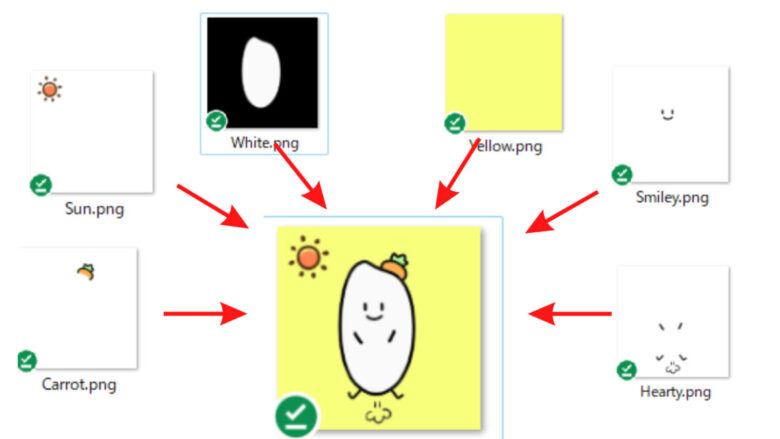
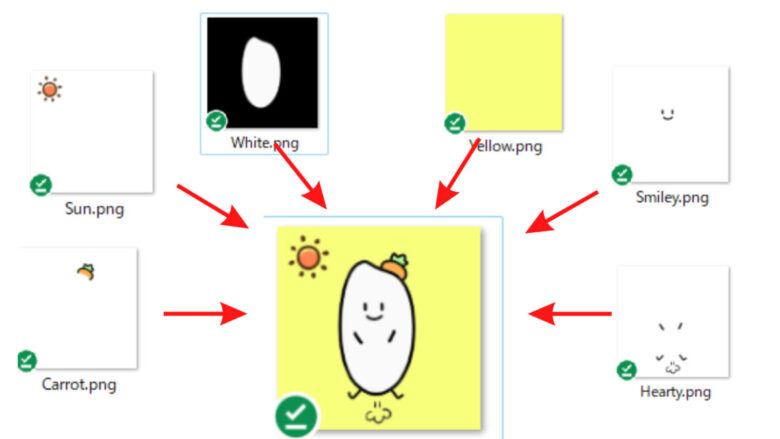
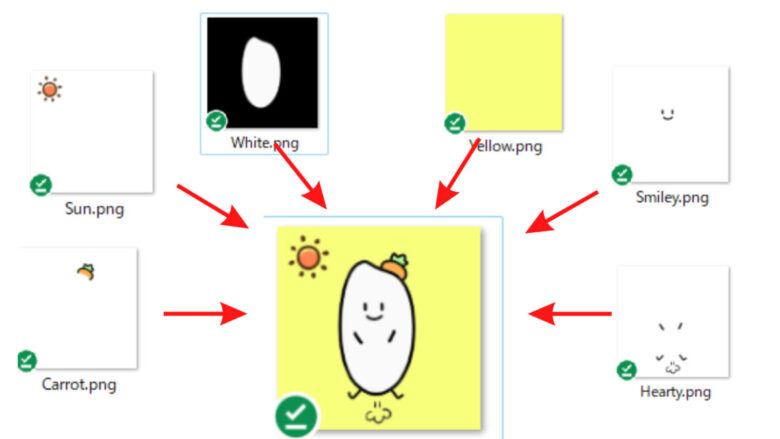
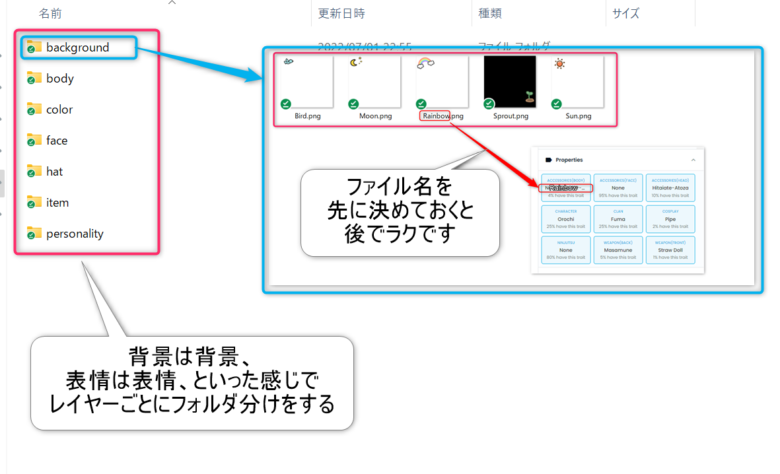
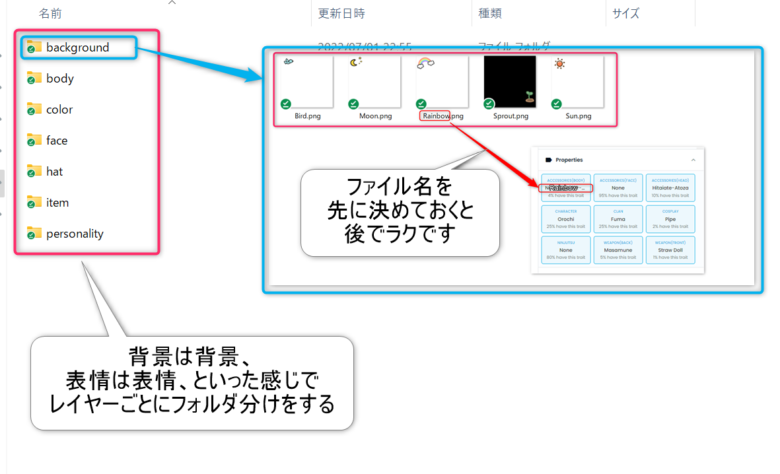
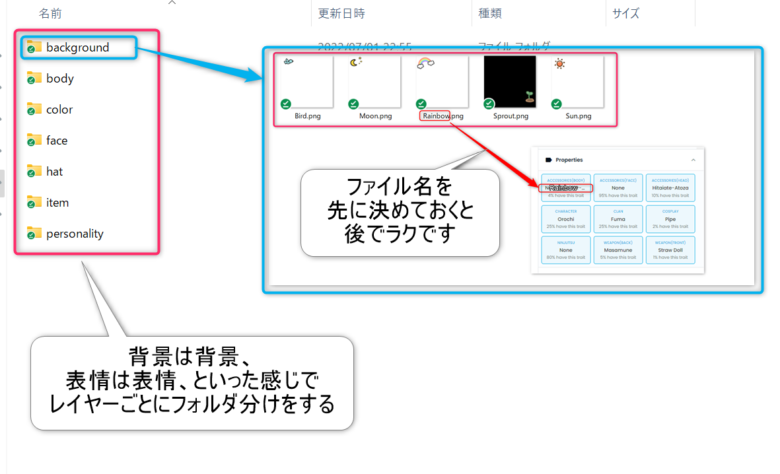
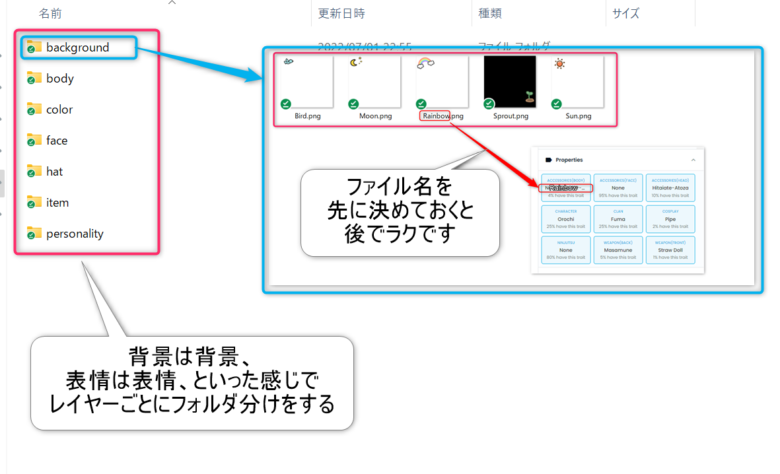
こんな感じでイラストの各パーツをフォルダごとに格納して既存のアプリを動かすと、


下記のように大量の画像生成ができます。ちなみに各パーツの出現率をいじってレアリティを設定することも可能です。


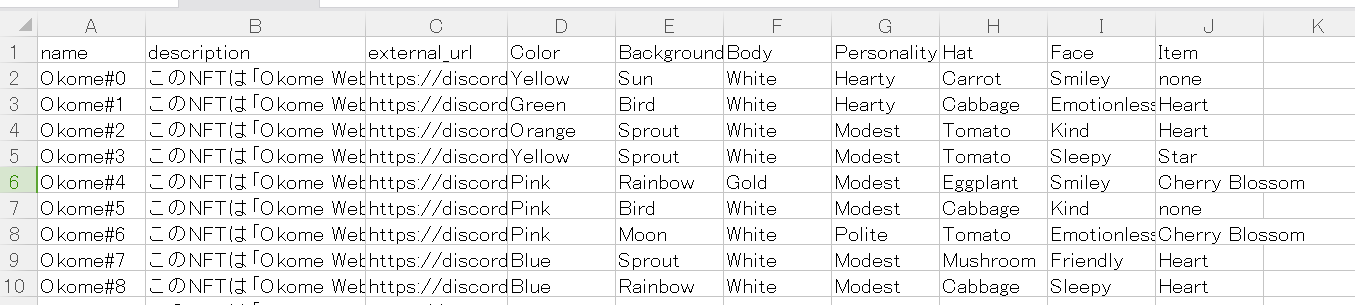
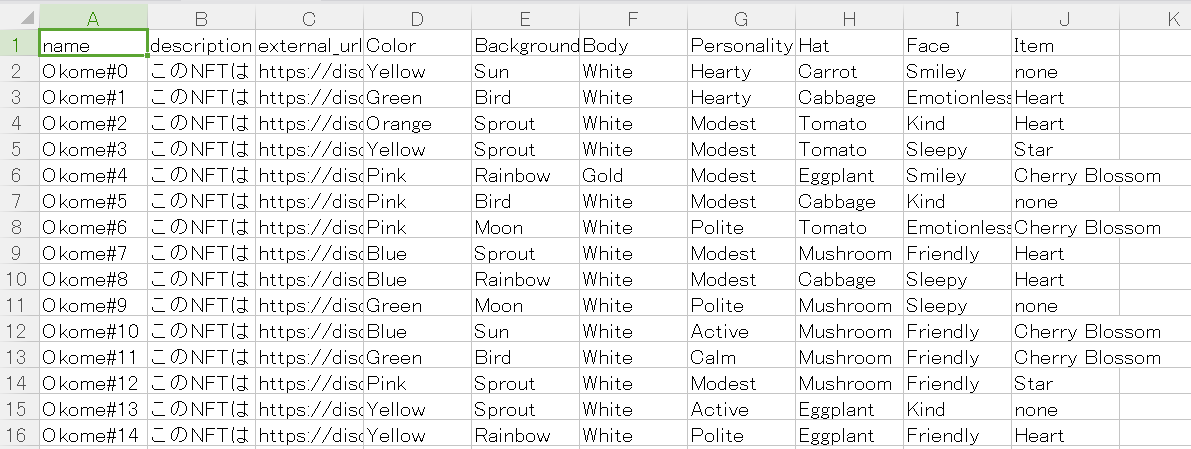
OpenSeaのプロパティ欄に表示される文言「メタデータ(パーツの名前や説明文など)」も同時に出力してくれます。


なお、今回使用するプログラムは、プロジェクトLAG(@SoudanNFT_LAG)のプロジェクトオーナー、はやっちさん(@HayattiQ)が一般に公開してくれているPythonプログラムです。
>>Generative NFT コレクションの作り方
これを使うことで、プログラム知識ゼロのぼくでも問題なく動かすことができました。
2:NFTのMint
次に、大量に生成した画像をブロックチェーンに記録する作業、つまりNFT化する作業を行います。このフェーズでできることは以下の通り。
- 独自コントラクトでのMint(=OpenSeaのコントラクトを借りずに済むのでOpenSeaに依存しない)
- Webサイトに埋め込めるMintサイト(厳密にはMint用のhtmlコード)の作成
- MintするNFTの総数の設定
- 1アドレスあたりのMint上限指定
- Mint日時の指定
- Mint可能なアドレス指定(=ホワイトリスト設定)
- Mint価格指定(無料も可)
- Mintの段階設定(プリセール後に一般販売などの高度な設定が可能)
- チェーンや販売通貨の指定(polygon対応)
- 二次流通フィーの設定(10%以上に設定することも可能)
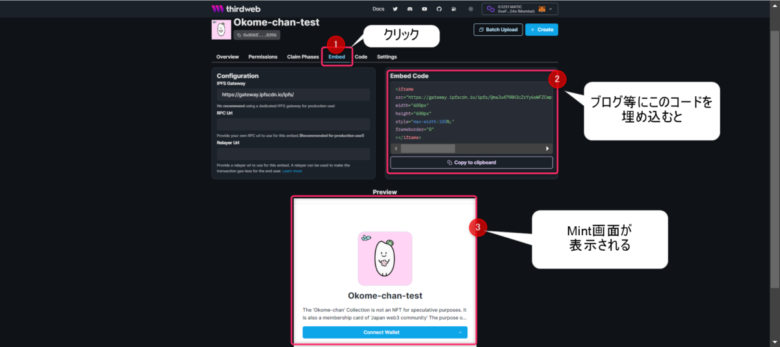
最終的には、下記のようにMintページをWebサイトに埋め込むことができます。
このフェーズで一番大事なのが、MintするNFTが独自コントラクトであることです。
というのも、普通はOpenSeaで直接NFTをMintする(=OpenSeaのコントラクトを借りて出品する)のですが、以下のデメリットがあるんですよね。
- OpenSeaの共有コントラクトを使用すると、1つのコントラクトアドレスに多数のNFTが紐づいているためEtherscanでたどっても元の所有者や作成者を確認することができない
- もしOpenSeaがサービス終了してコントラクトアドレスを破棄されたら、作品が消える可能性がある
このデメリットを解消するために必要なのが、独自コントラクトです。
なお、今回使用するサービスはthirdwebというもので、独自コントラクトでNFTをMintできます。(Twitter:@thirdweb)
そんな外部のサービス使って安全なの?と思うかもですが、Twitterを見てもらえば分かる通りかなり有名で信頼できる企業かと思います。
そして利用料は無料。NFTが売れた場合にthirdwebにはロイヤリティ(=二次流通フィー)の5%が報酬として自動で支払われる仕組みになっています。
※つまり二次流通フィーを10%にしたらそのうちの5%なので、売上全体の0.5%になる計算です
※2022年7月現在は、これも無料になっています(=完全無料)
3:NFTをOpenSeaで売買
MintサイトでMintしたNFTは、そのままOpenSeaで二次売買が可能です。
そしてOpenSeaなどで二次売買されるたびに、あなたが設定した二次流通フィーがあなたの指定したウォレットに入ってきます。



大まかな流れとしては以上になります!
ここから先は「具体的な手順」を画像付きで完全解説していきますね
【画像付きで解説】ジェネラティブNFTを作る手順【7ステップ】
それでは実際にジェネラティブNFTを作成する手順を、画像付きで超丁寧に解説していきます。
- 生成したい画像の枚数に応じて、パーツを用意する
- Python環境を整える
- フォルダをダウンロードして中身を整える
- gitを使えるようにする
- コードを少しだけ書き換える
- プログラムを実行する
- third webでNFTをMintする
- Mintサイトを作成し、NFTを販売する



意味不明すぎて絶望…
と思うかもですが、すべて画像付きで完全解説するので、その通りに手を動かせば最後までたどり着けます。
1:生成したい画像の枚数に合わせてパーツを用意する
まずは、ジェネラティブNFTのもとになるパーツの絵(png)を用意しましょう。


ジェネラティブNFTとは「パーツを組み合わせることで作成するNFT」です。そのため、少ないパーツで多くの画像を生み出すことができます。
例えば上記の場合の最大組み合わせパターンは以下のようになります。
帽子5パターン×背景5パターン×ボディ2パターン×背景の色3パターン×表情5パターン×手足5パターン=5×5×2×3×5×5=3750通り
めちゃくちゃ多いですよね。
なお、最大組み合わせパターンが生成したい画像枚数の5倍くらいになるようにパーツを準備するのがおすすめです。これで似たような組み合わせになるのを避けられます。
具体的には、もし1000枚のNFTを生成したい場合は、最大5000通りの組み合わせができるようにパーツのバリエーションを増やすということです。



いろいろ文章で説明されても混乱すると思うので、重要なことを以下にまとめておきますね!
- 画像サイズ
→基本自由
→アイコンにするなら正方形(ぼくは600×600ピクセルで作成)
→長方形も可 - 最大組み合わせパターンが、生成したい枚数の5倍くらいになるようにパーツ素材を準備
- パーツはpngファイルで保存
- 重ねたときに不自然にならないように注意
- フォルダ名はそのままNFTに使われるので、好きな名前に変更しておく
自分で絵を描くのも悪くないですが、やっぱりクラウドワークスとかでサクッとプロのイラストレーターさんにお願いするのがラクで高品質になるかと思います。
ラフ絵と下記のようなイメージ画像を送れば、問題なく作ってくれるはずです。




画像パーツ作成をイラストレーターさんにお願いしたら、次のステップに進みましょう。
2:Python環境を整える
次に、プログラムを動かせる環境を整えます。
手順は完全図解するので、プログラムにアレルギーを持つ方でも大丈夫です。安心してください。
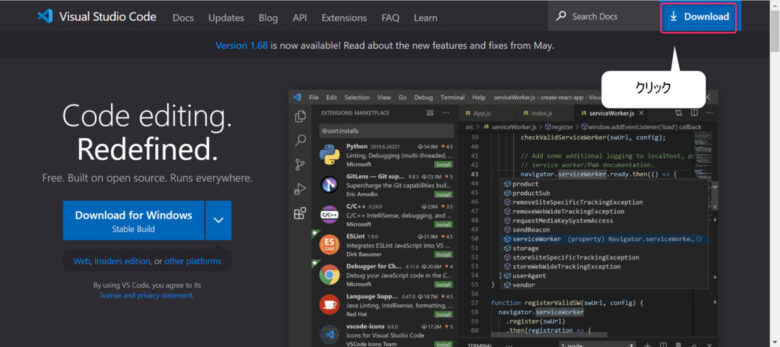
エディターをインストール
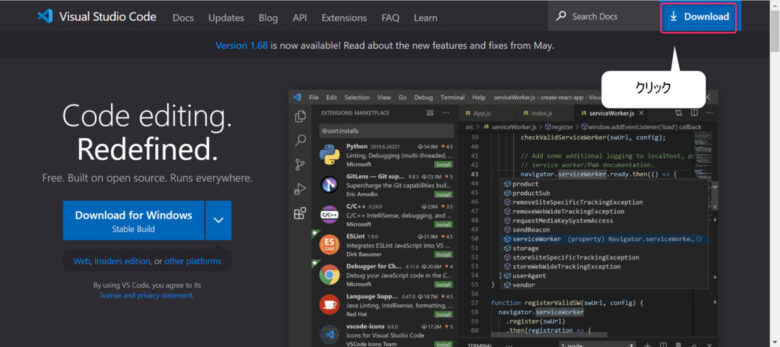
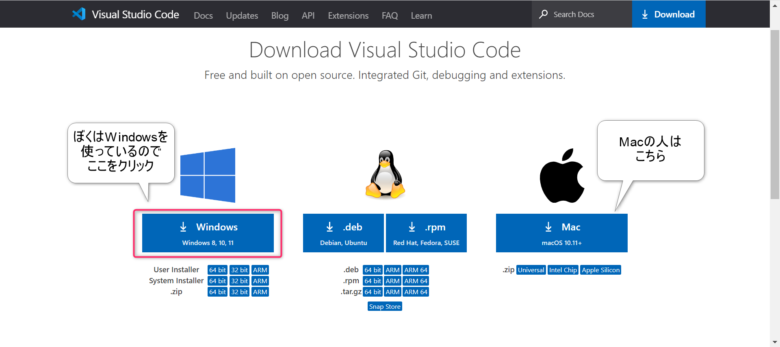
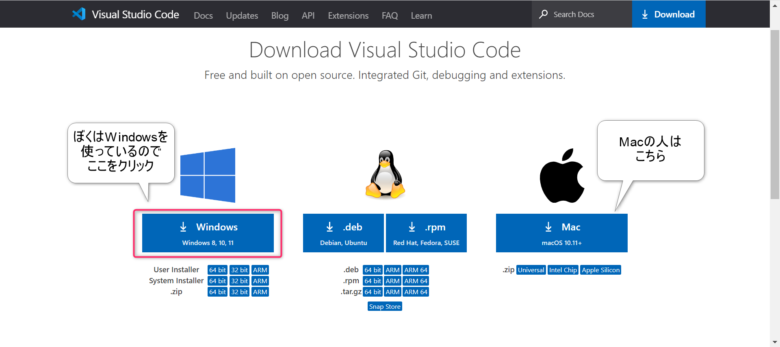
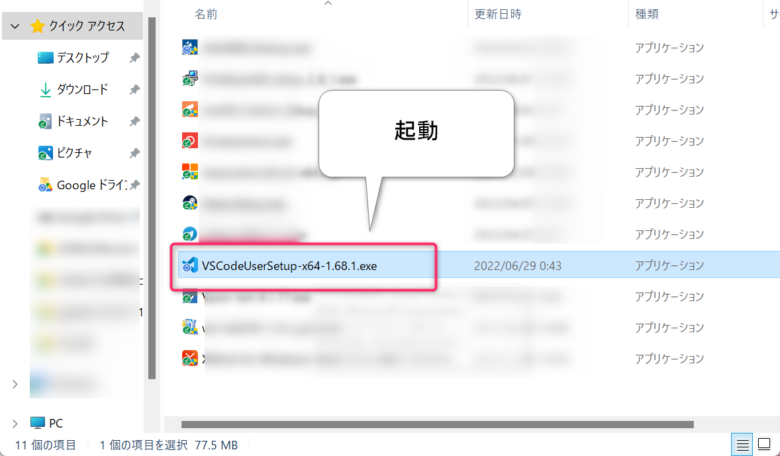
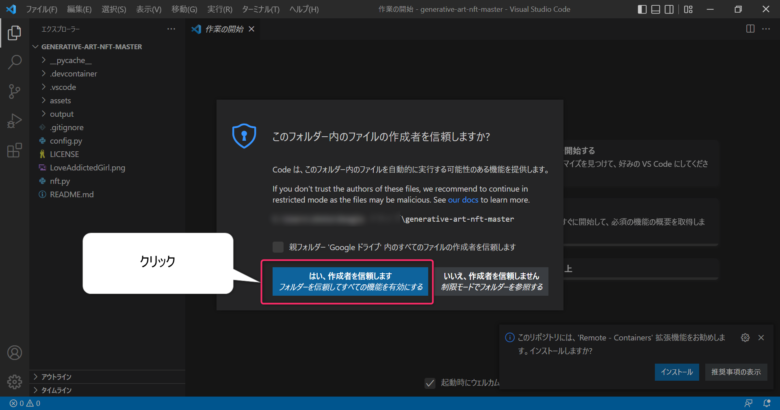
まずはコードを書くソフト(エディターと呼ぶ)をhttps://code.visualstudio.com/からインストールします。画像の通りにクリックすればOKです。




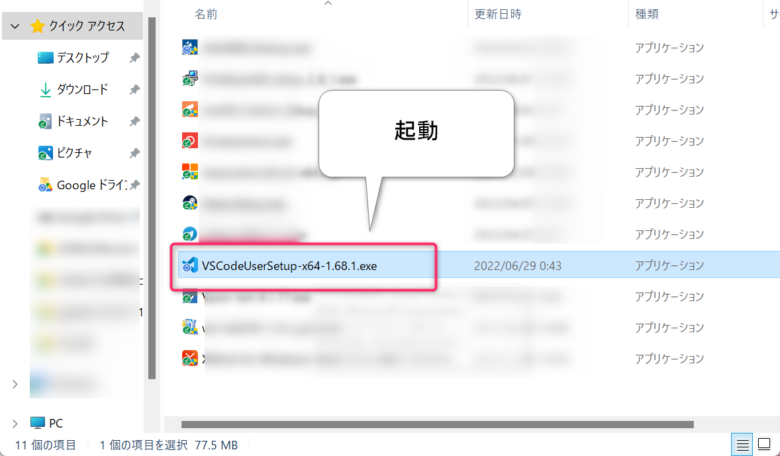
インストールしたらソフトを起動します。


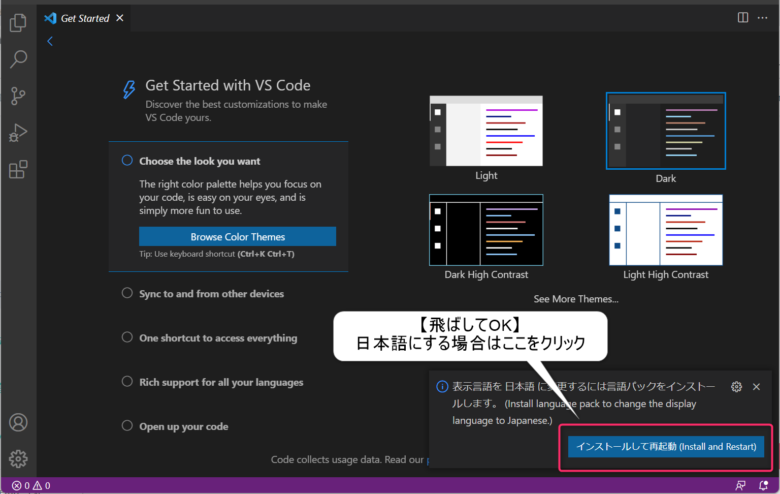
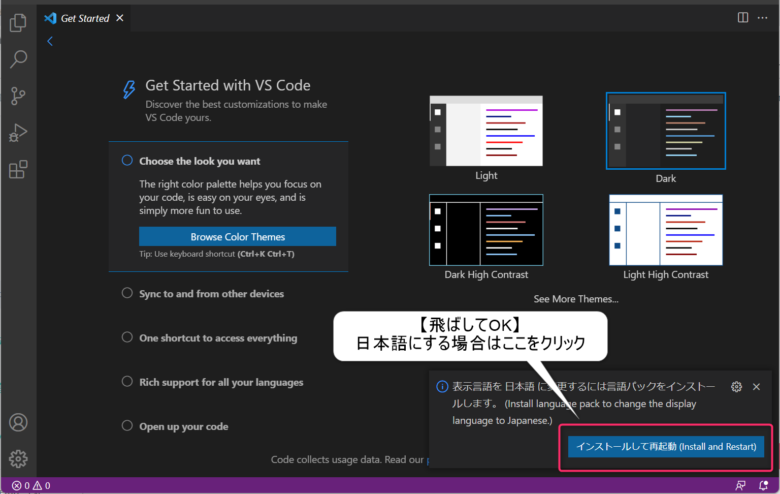
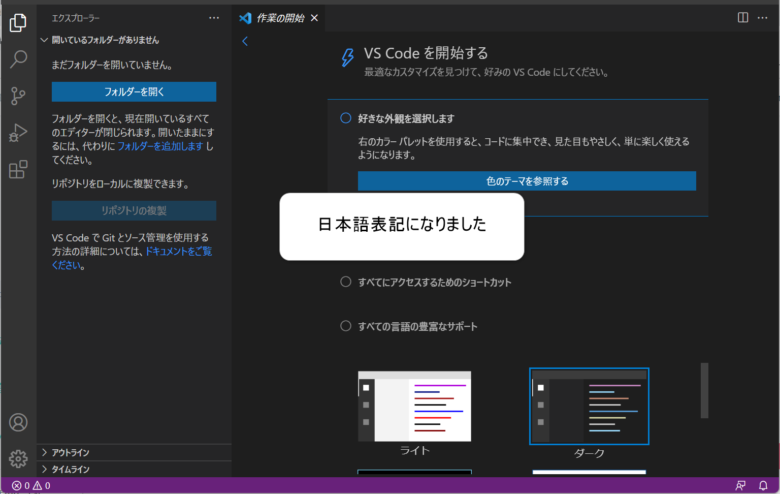
ソフトを起動すると下記の画面になりますので、言語設定をします。




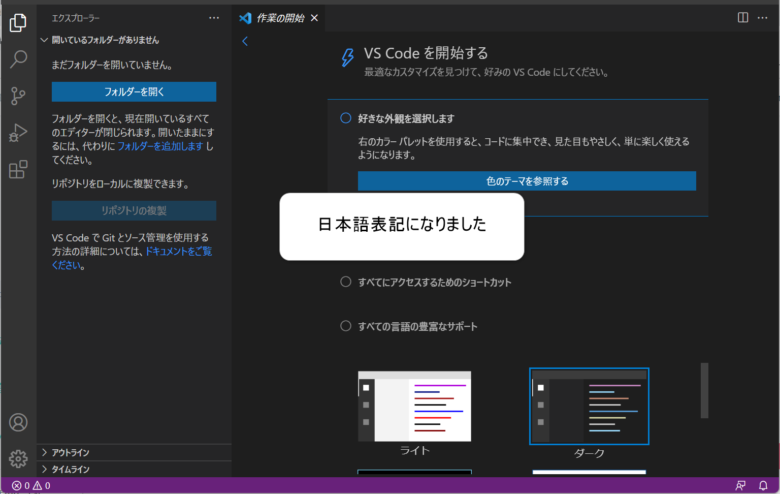
これでひとまず「エディターのインストール」は完了です。ソフトを閉じて、次のステップに進みます。
Pythonをインストール
次にPythonというプログラミング言語を扱えるよう、ソフトをインストールする作業を行います。
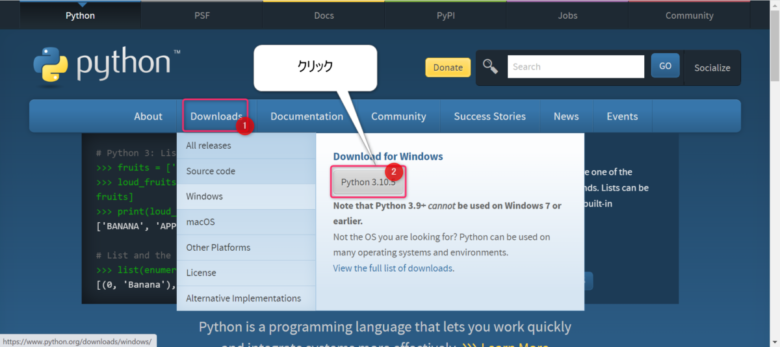
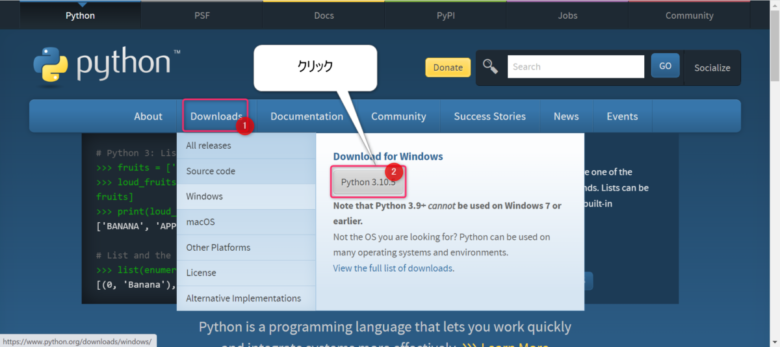
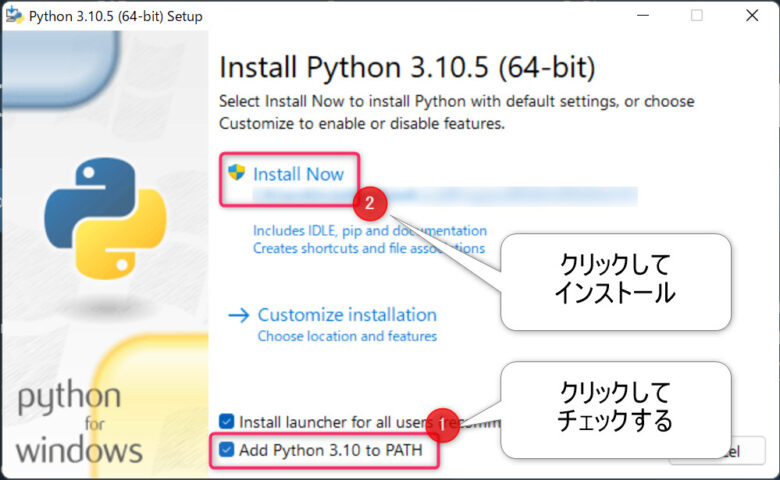
https://www.python.org/にアクセスし、下記の手順でクリックしてください。
※Windowsではなくmacの方は下記画像の「macOS」というところからクリックしてください。


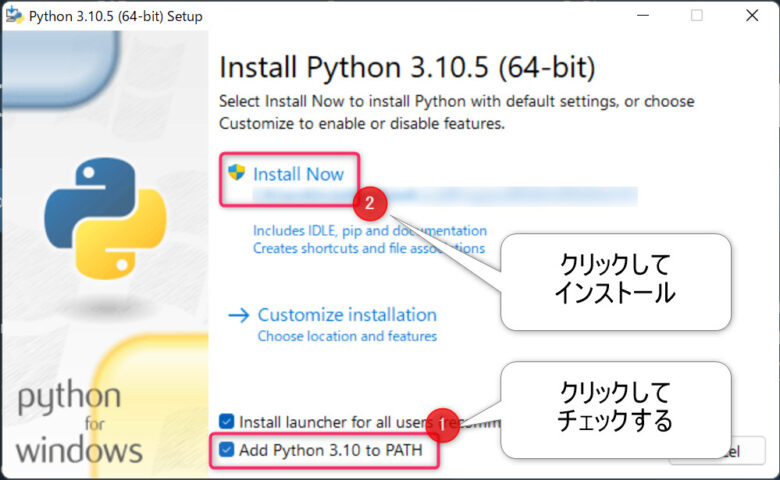
下記の通りにどんどん作業を進めます。


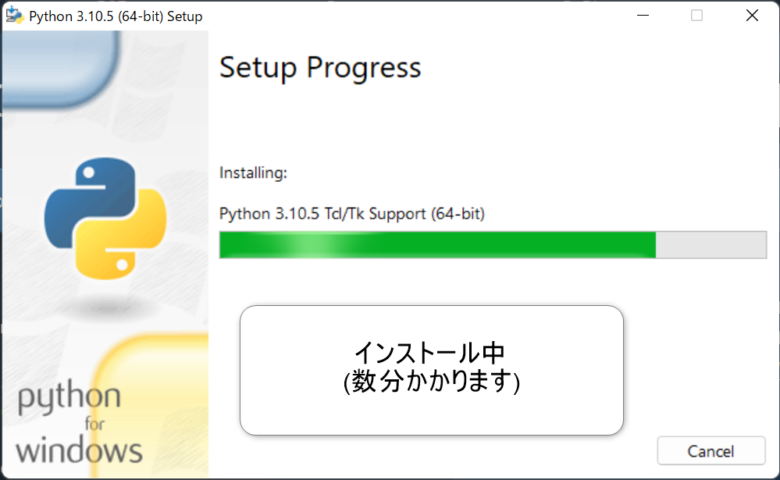
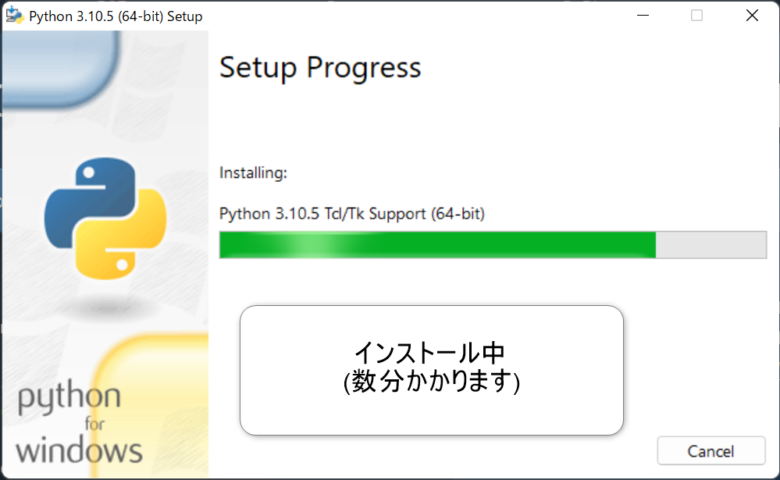
インストールには数分かかります。


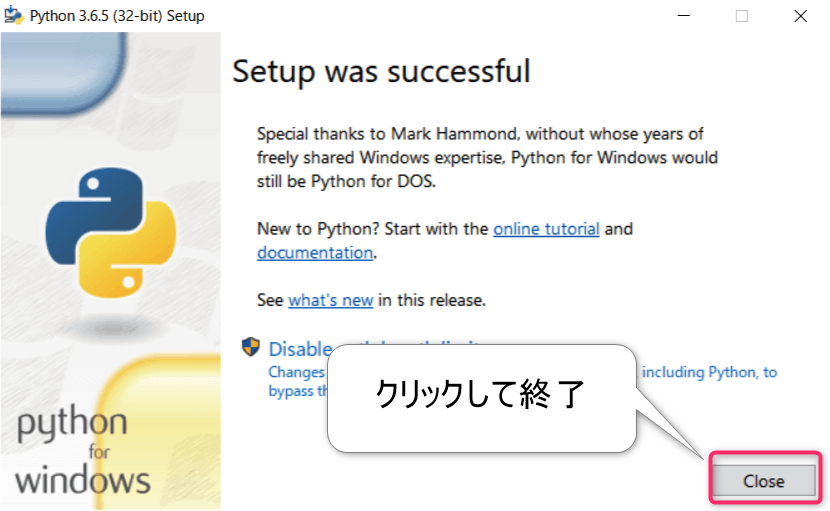
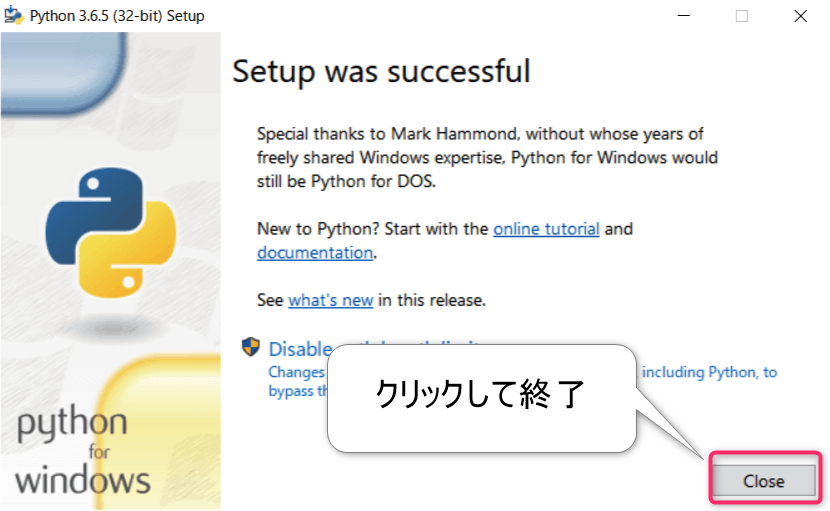
下記のような画面が出たら終了です。


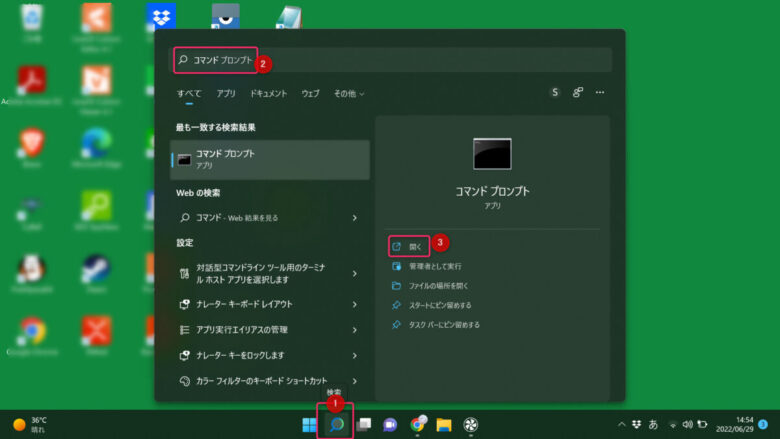
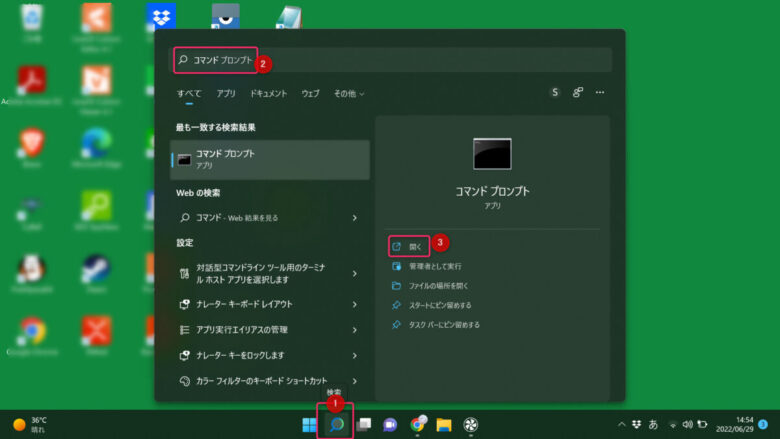
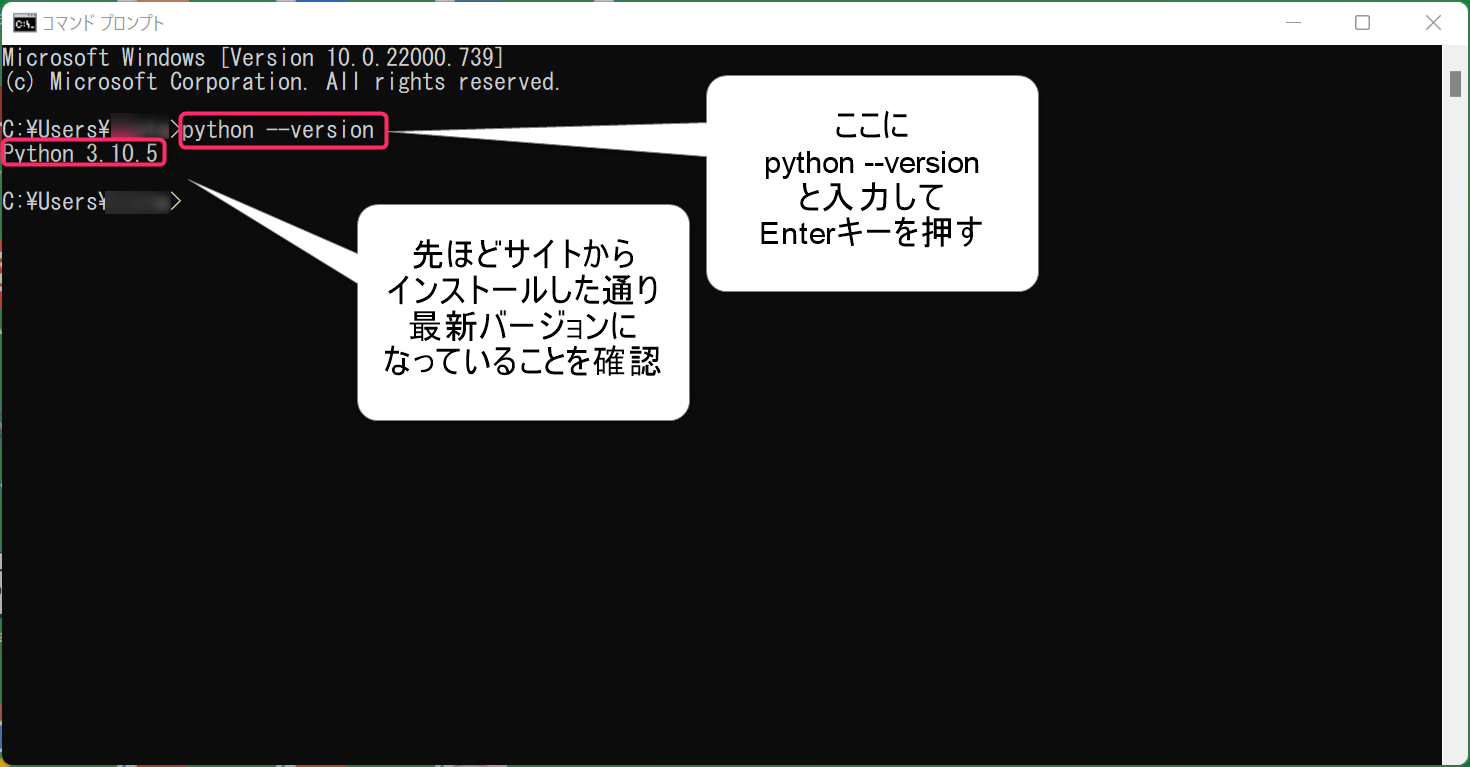
インストールができているか確認するため、コマンドプロンプト(macならターミナル)を開きます。


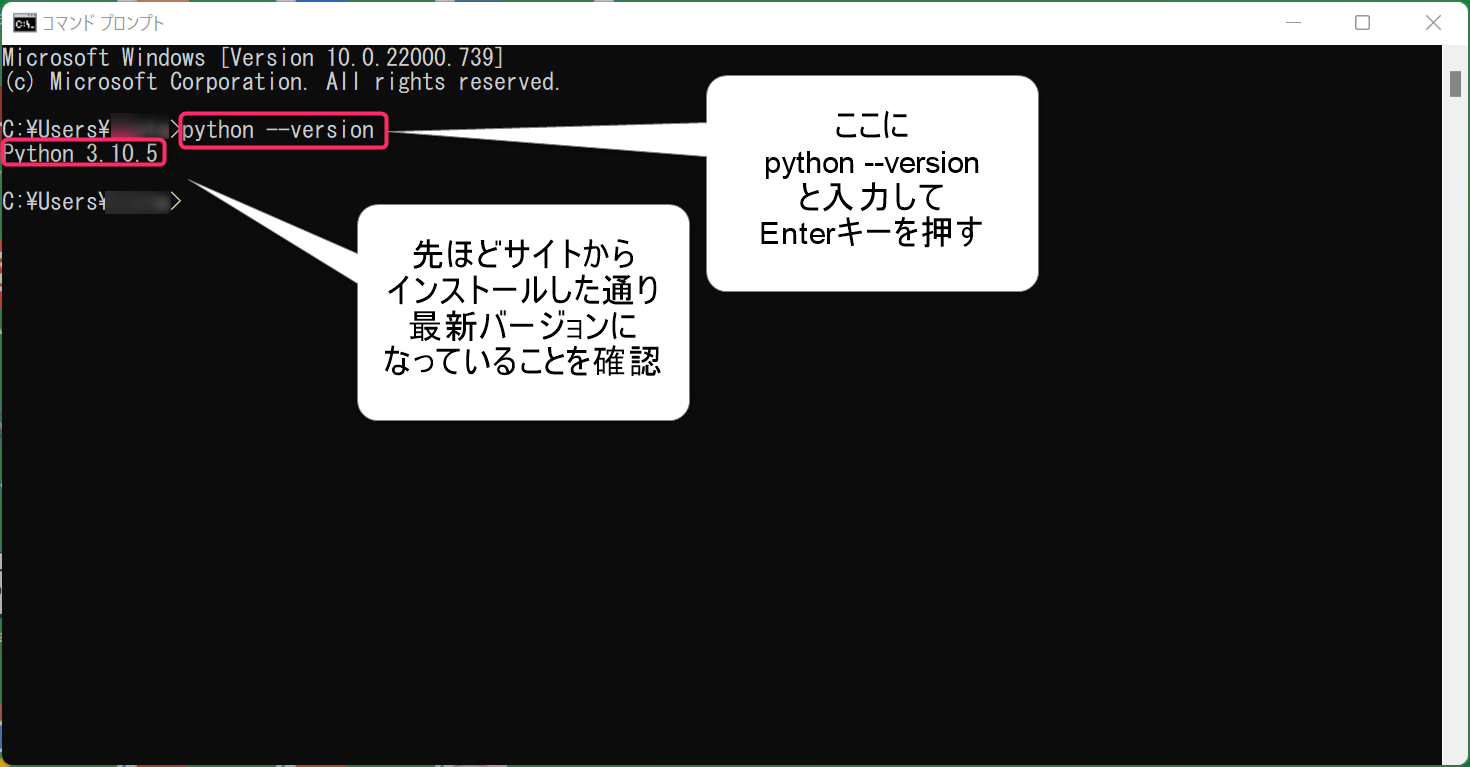
以下のような黒い画面が出てきますので、「Python –version」と入力してエンターを押し、先ほどインスト―ルしたバージョン(=最新バージョン)になっているか確認しましょう。
Python --version




これでPythonを動かす準備ができました!
次のステップに進みましょう!
3:フォルダをダウンロードして中身を整える
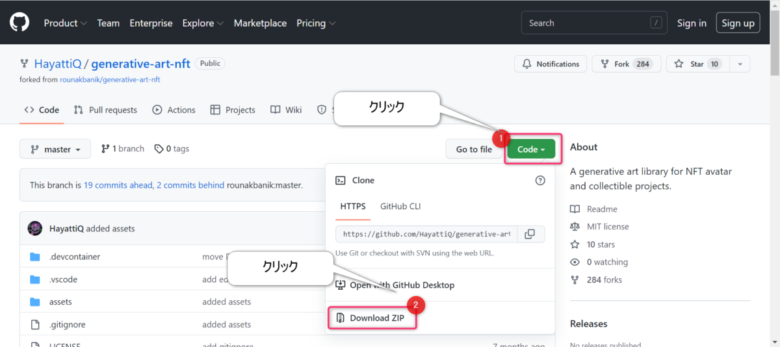
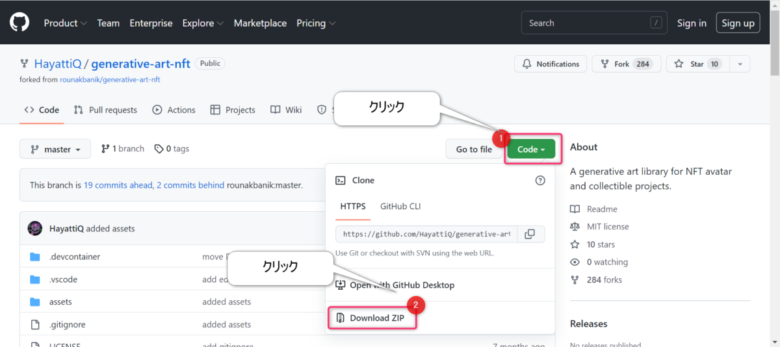
まずは下記サイトにアクセスし、フォルダ(ライブラリという)をダウンロードしてください。
※LAG(@SoudanNFT_LAG)のプロジェクトオーナー、はやっちさん(@HayattiQ)が一般に公開してくれているPythonプログラムです。
ダウンロード手順は下記の通り。


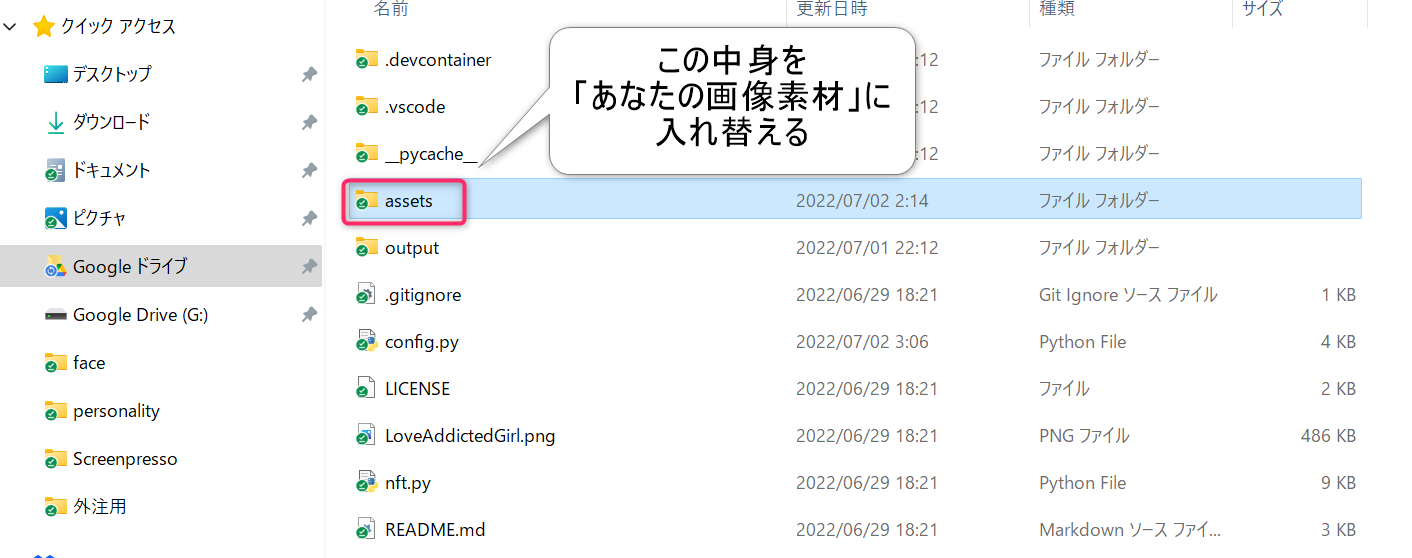
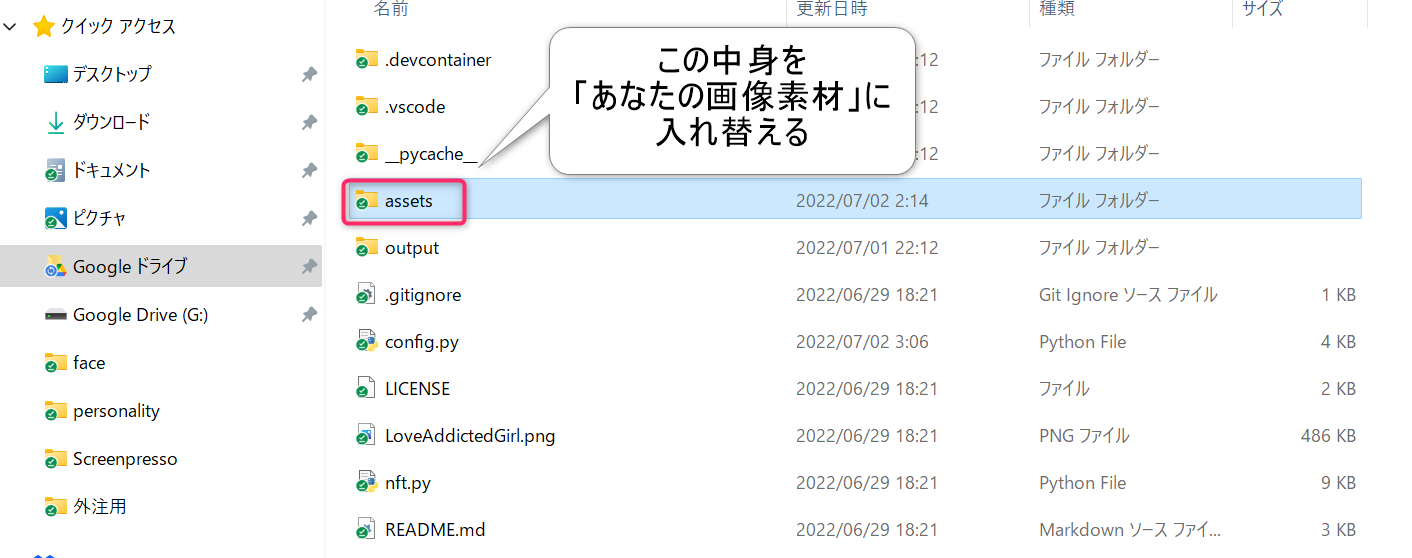
ダウンロードしたらフォルダを解凍し、開いてください。そして下記の「assets」というフォルダに移動します。


既存のフォルダにはLAGというNFTの素材が入ってるので、それを消去してください。
そして、下記のように「イラストレーターさんにが提出してきたパーツ素材」に差し替えます。


フォルダ名はそのままNFTのプロパティに表示されるので、好きな名称に変更するのを忘れずに。
ファイル名もこの時点で分かりやすいものにしておくと良いでしょう。
4:gitを使えるようにする(Windowsの場合)
先ほどの手順3でダウンロードしたライブラリには、すでにプログラムが書き込まれています。それを読み込んで実行できるよう、gitコマンドを操作するライブラリをPCにインストールします。
意味不明かと思いますが、画像の通りに手を動かせばOKです。
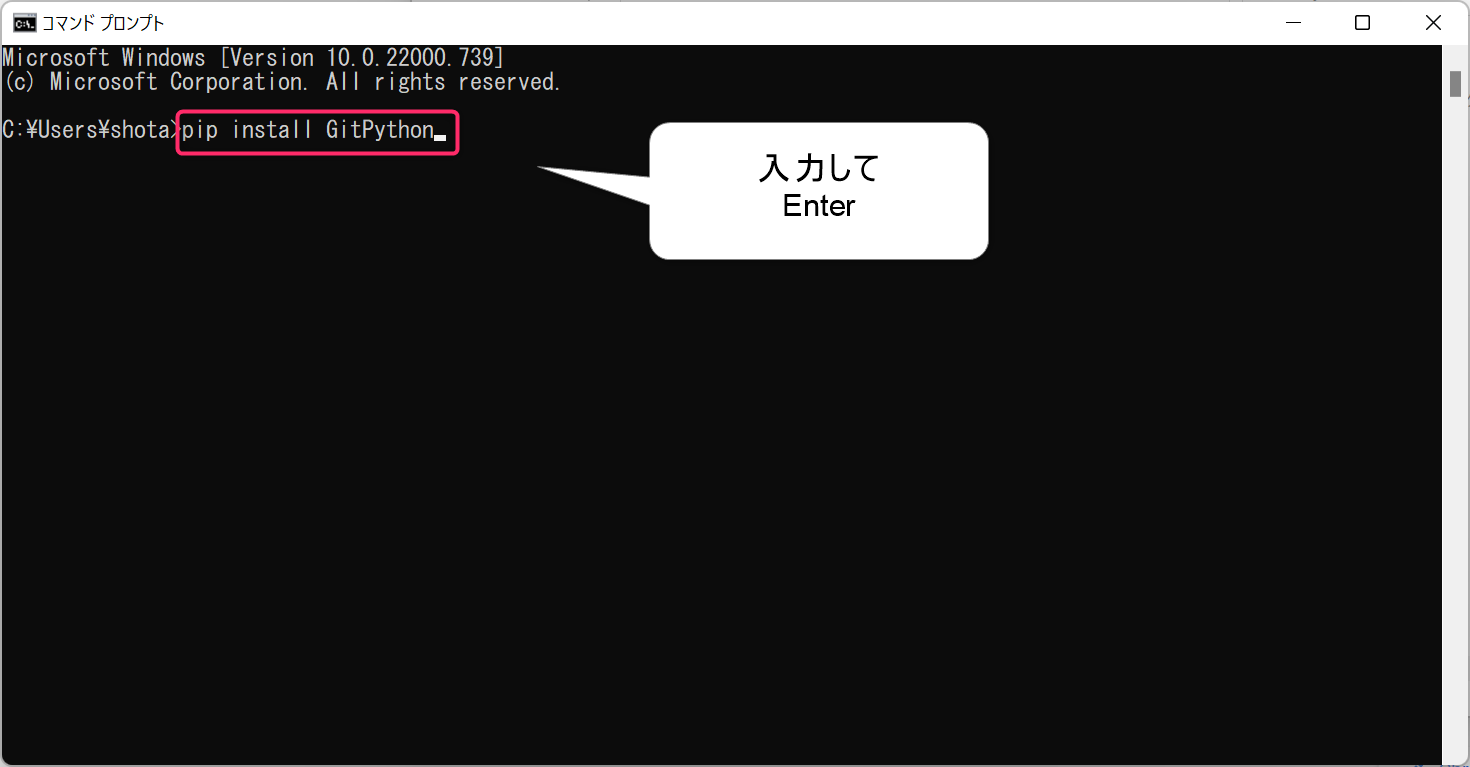
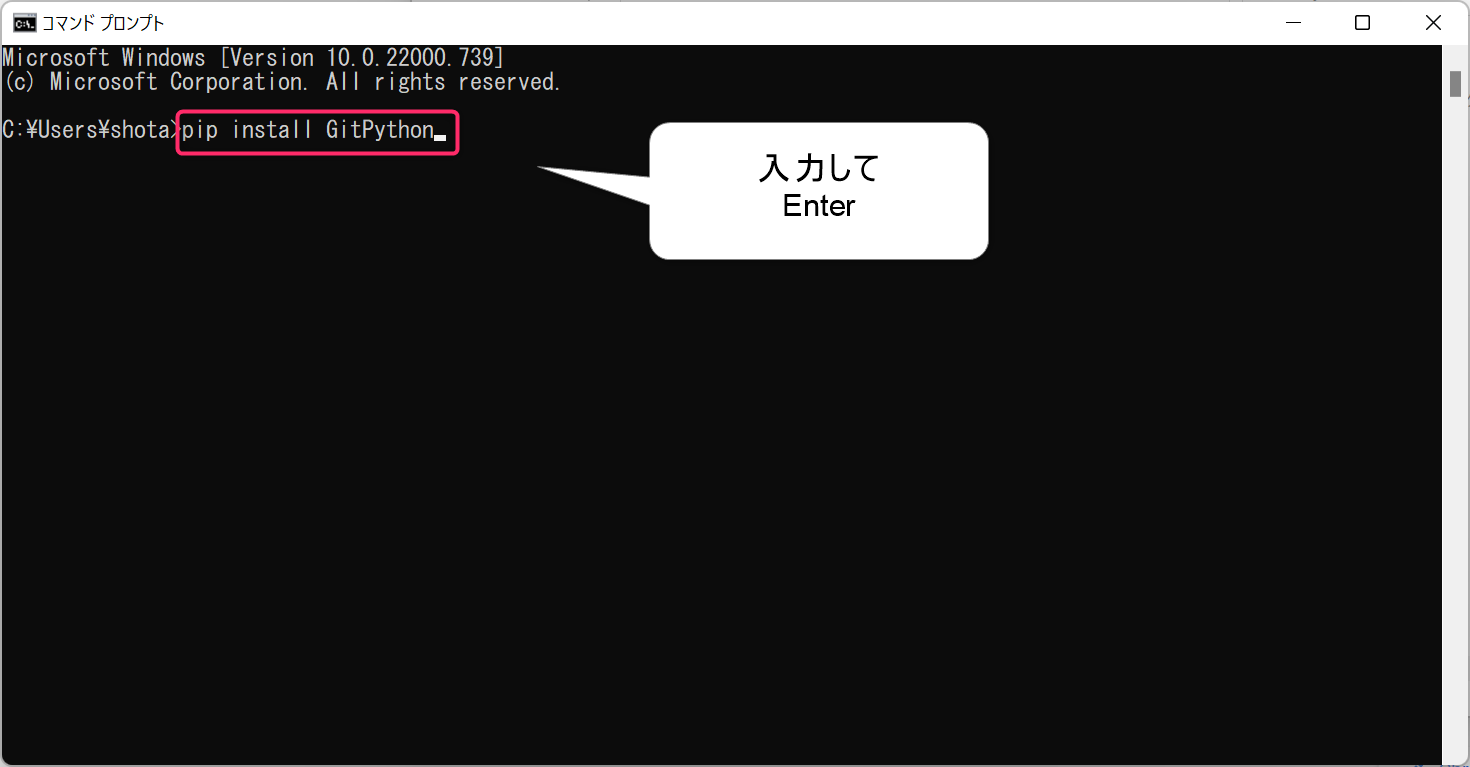
先ほどPythonがインストールできているか確認したときと同じように、まずはコマンドプロンプトを開いてください。
そして下記のように「pip install GitPython」を入力してエンターを押します。
pip install GitPython

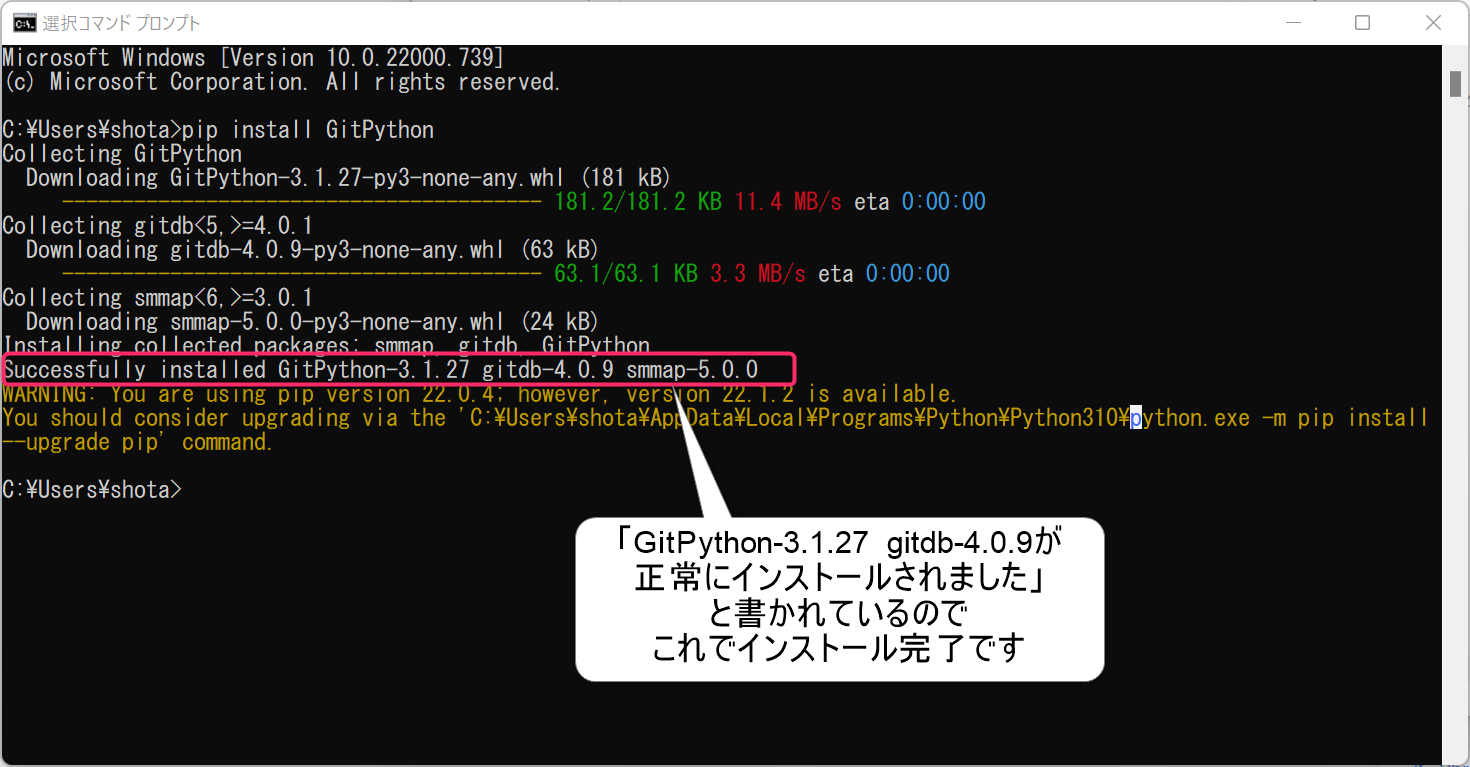
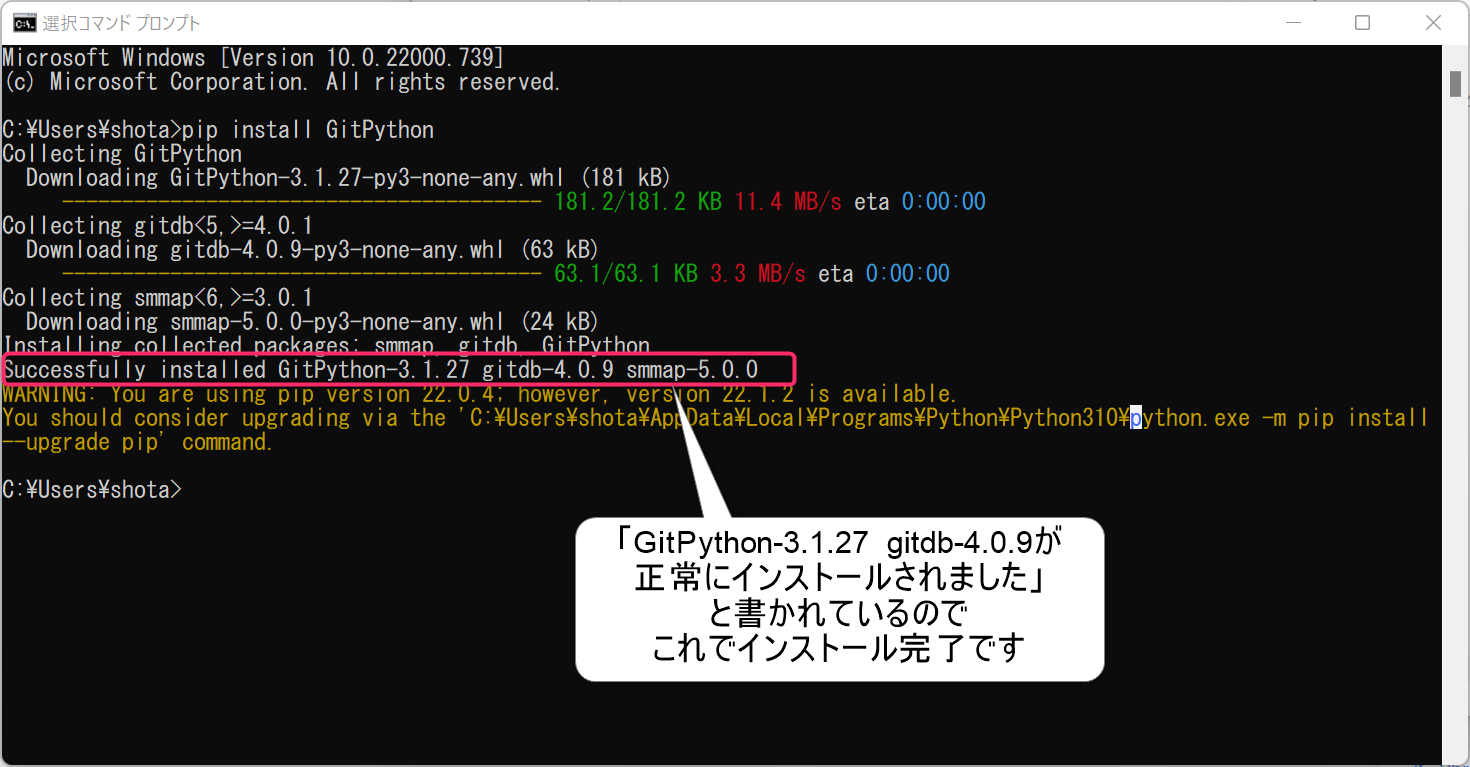
すると、下記のような「Successfully」という画面が表示されるので、これで完了です。
※常に最新バージョンがインストールされるので、下記画像と数値が異なると思いますが問題ナシです。


4:gitを使えるようにする(Macの場合)
ぼくのPCはWindowsなので画像付きで詳細説明はできませんが、とにかくGitを使える状態にすればOKです。
Macにはそもそもgitがインストールされている可能性がありますので、以下の手順で操作してみてください。
まずはターミナルを開いて下記を入力してEnterを押してください。
git --version
そのとき、下記のようにバージョン情報が表示されれば、この手順はスキップOKです。
git version 2.5.●
バージョン情報が表示されない場合は、このとき表示されたポップアップからインストールしてください。
手順が分からない人は下記を参考にどうぞ。
参考記事:https://tracpath.com/bootcamp/git-install-to-mac.html
5:コードを少しだけ書き換える
手順3でダウンロードしたライブラリには、すでにプログラムコードがかかれています。それを少しだけいじって、あなたが作りたいNFTに対応させる作業をします。
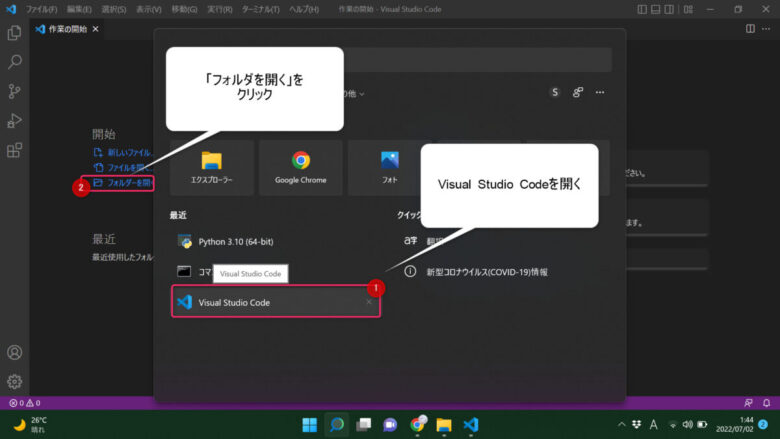
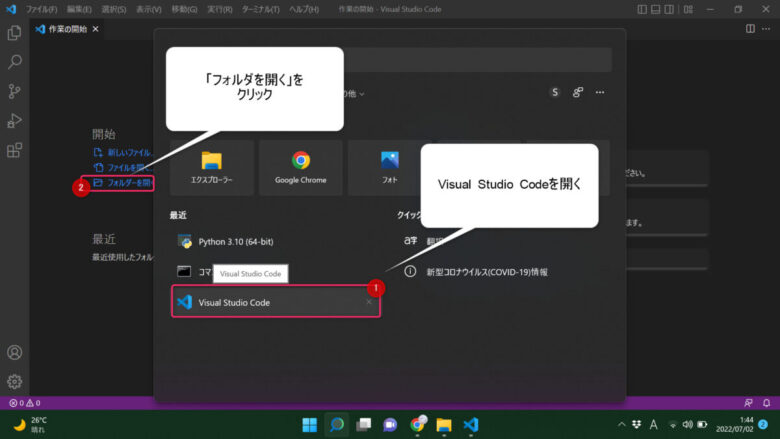
まずは手順2でインストールした「Visual Studio Code」を開き、「フォルダーを開く」を選択します。


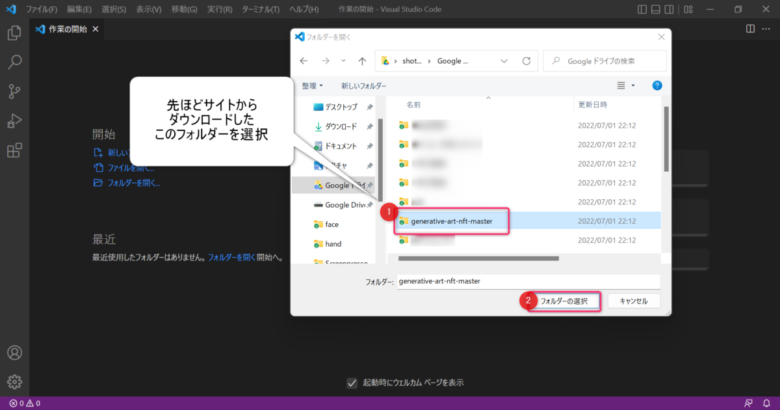
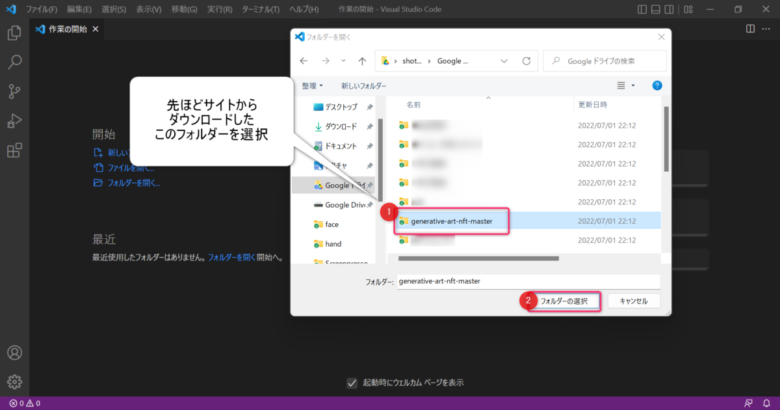
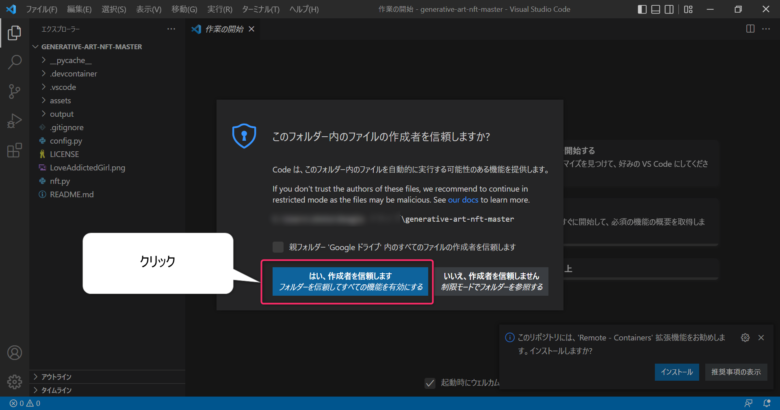
下記の通り、手順3で作成したフォルダを選択します。




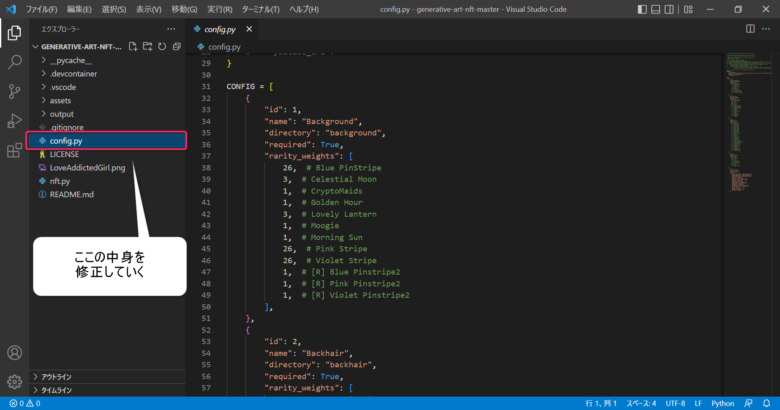
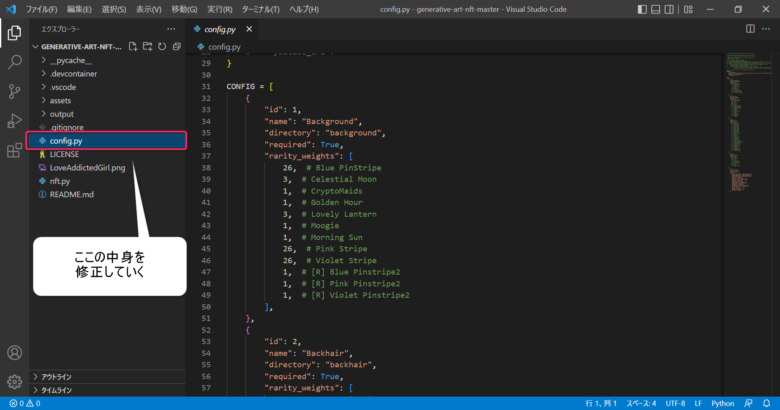
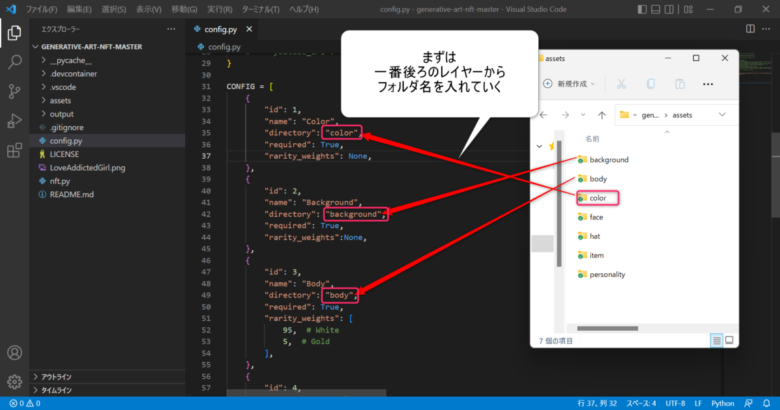
開いたフォルダの「config.py」を編集していきます。


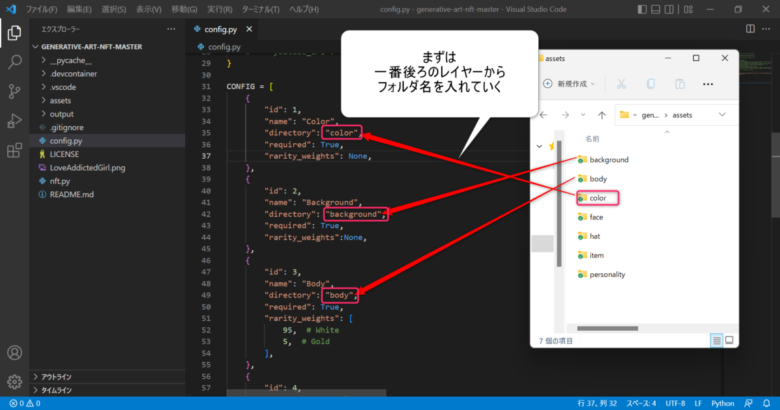
まずは「directory」の欄を編集します。最背面にくるレイヤーから順に、フォルダ名を入力してください。例えば「背景色は一番後ろ」とか、そういうことです。


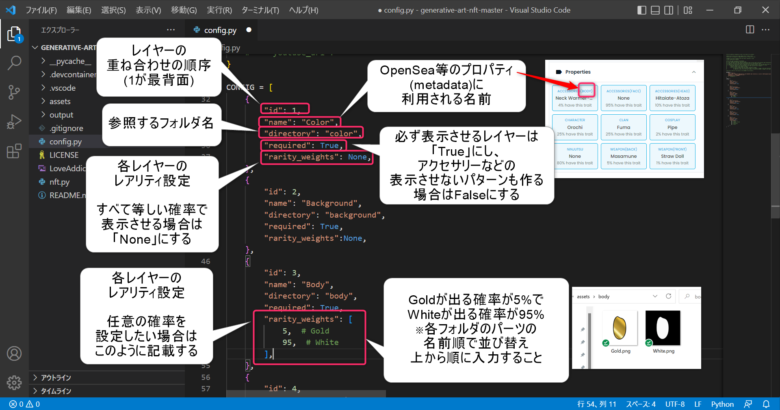
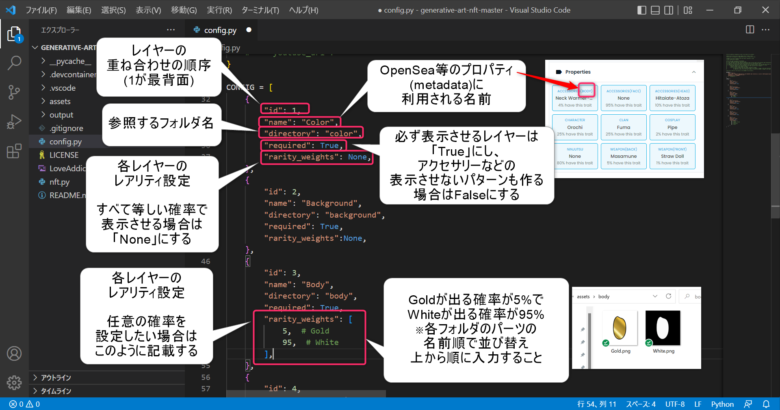
次は、以下を参考にコードを修正していきます。


上記画像に分かりやすく書き込みましたが、より詳しい説明は欲しい人は以下を参考にどうぞ。
- id: レイヤーの並び替えの順序を表す番号です。画像の重ね合わせの順序通りに記述してください。
- name: レイヤー名です。こちらはmetadata(NFTのプロパティに表示されるもの)に利用されます。
- directory: レイヤーのフォルダ名です。
- required: ここがtrueの場合、そのレイヤー画像は必ず表示されます。顔や手足など必ず表示したいものはtrueにしてください。アクセサリーなどの「装備ナシ」の項目を作る場合はfalseにします。 ※最初のレイヤーは必ずtrueにしてください。
- rarity_weights: 各レイヤーのレアリティ設定を行います。
- link: 前髪・後ろ髪などのように、他レイヤーと1対1対応しなければいけないときに使います。デフォルトで記載されている例文のように、1対1対応しなければいけない画像に関しては、それぞれの対応関係及び、そのファイル名を記述してください。
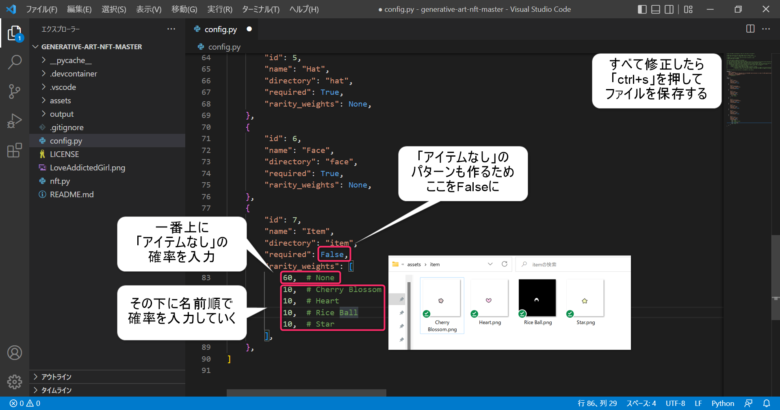
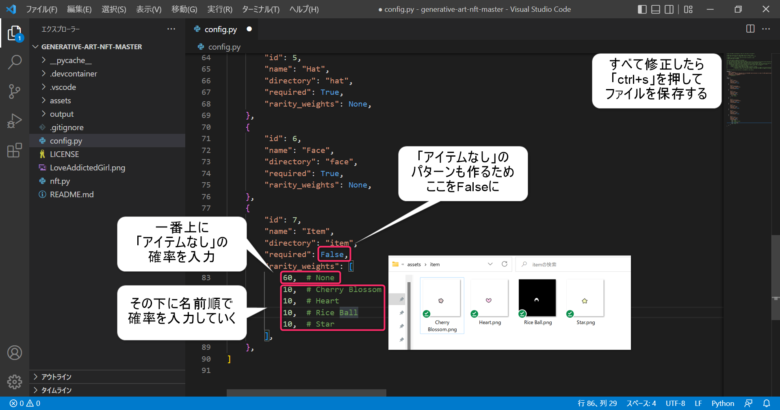
レアリティについての補足ですが、例えば「アイテムなし」のNFTを作る場合は以下のようになります。


なお確率の数値は、合計で100にならなくてもOKです。
例えばもし「ハート:24」「星:12」「なし:38」の3パターンを設定した場合は、ハートがでる確率=24/(24+12+38)という計算になります。
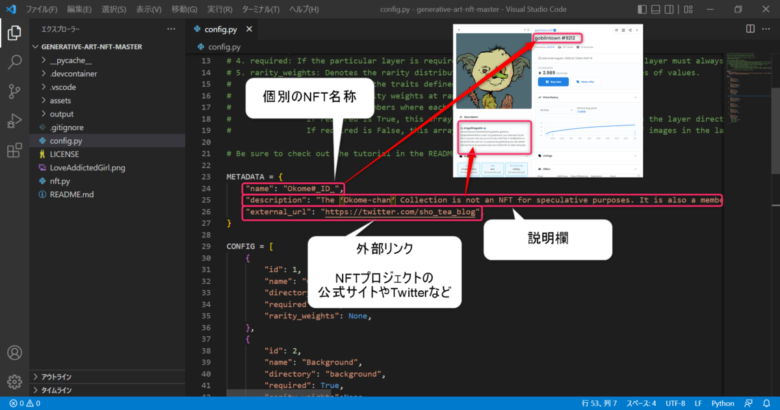
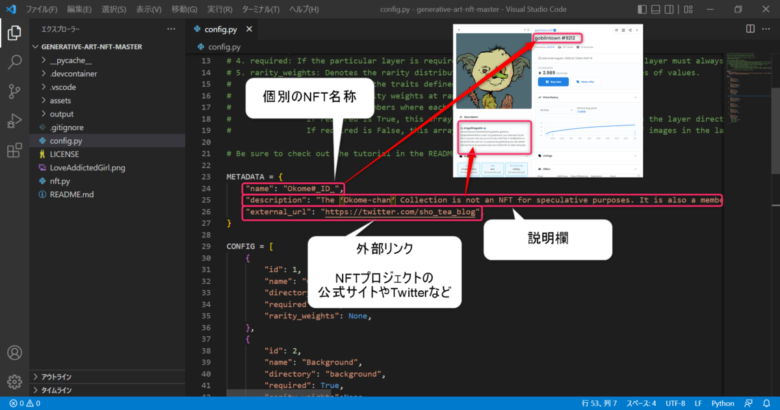
次に、metadataを編集します。具体的には、下記のようにOpenSeaに表示させたい文章を入力すればOKです。
メタデータに何を書いていいのか分からないという人は、ぼくのNFTプロジェクト「Okome-chan」のOpenseaリンクを参考にどうぞ。


入力がすべて終わったら、最後に「Ctrl+S」で上書き保存すればひとまず完了です。
6:プログラムを実行する
それでは作成したプログラムをコマンドプロンプトで実行し、画像を大量生成していきます。
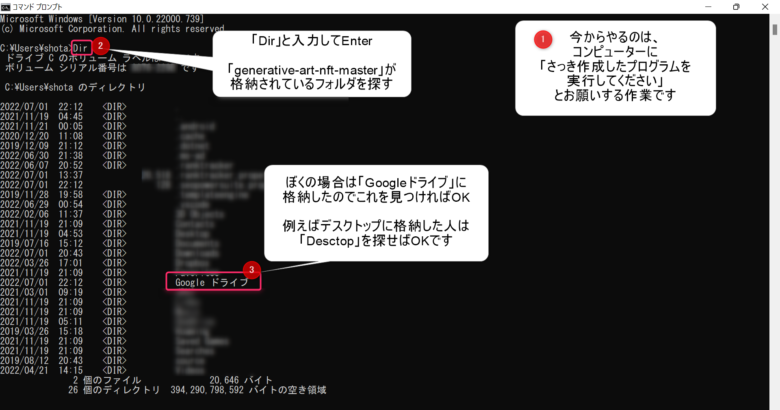
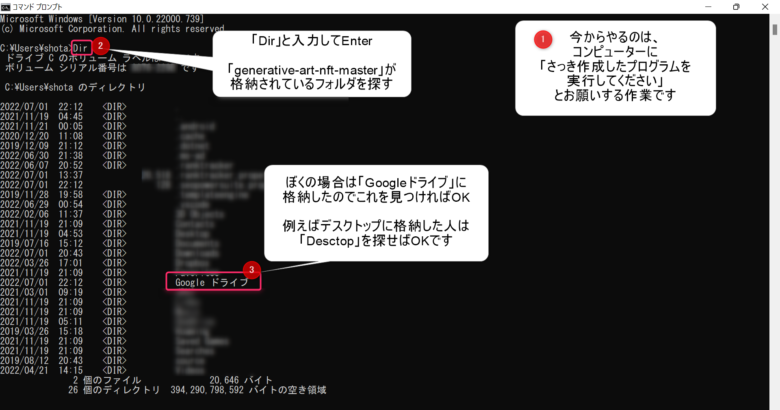
まずはコマンドプロンプトを開いて「Dir」と入力してEnterを押してみてください。すると「このPCは現在どのフォルダを参照しているか」が分かります。
それと同時に、現在の参照位置からアクセスできるフォルダ一覧も出てくるので、目的の「generative-art-nft-master」が入っているフォルダを探していきます。


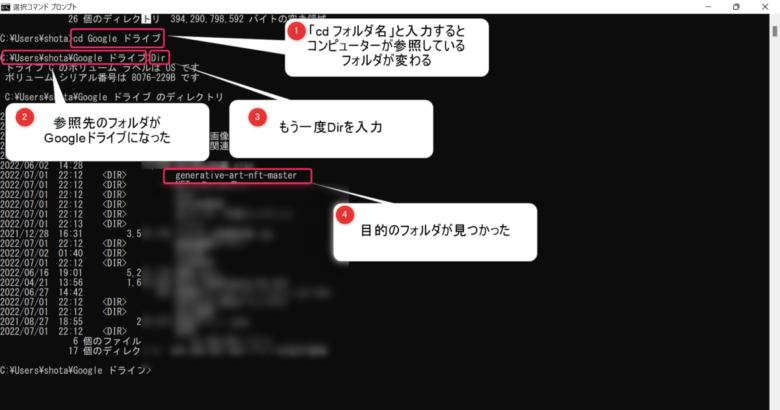
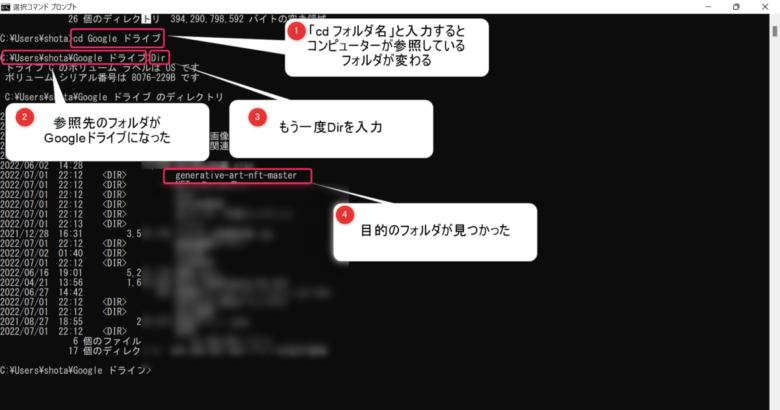
次に「generative-art-nft-master」を参照した状態にする作業を行います。
ぼくの場合「generative-art-nft-master」は「Google ドライブ」に入っているので、まずは「cd Google ドライブ」と入力して「現在の参照位置」をGoogleドライブに変更します。
cd Google ドライブ

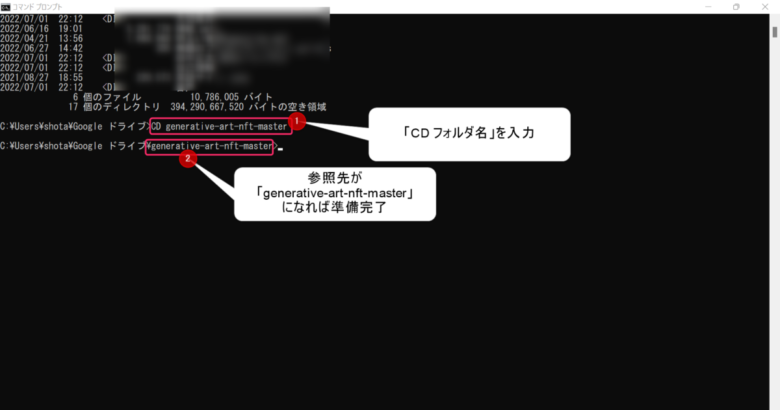
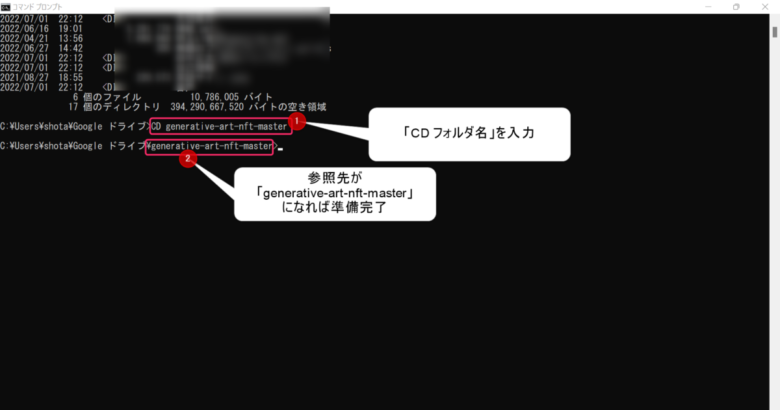
最終的には「generative-art-nft-master」を参照した状態にしたいので、次は下記のように「cd generative-art-nft-master」と入力すればOKです。
cd generative-art-nft-master

これで参照先が「generative-art-nft-master」になりました。
※「この動作ってなんだったの?意味不明なんだけど?」という人向けに、dirやcdコマンドの意味を載せておきます。
dir:現在の参照フォルダと、現在位置から飛べるフォルダを確認できる
cd:参照先のフォルダを移動できる
というわけで、あとは「generative-art-nft-master」を実行するようにPCに指示を与えればOKです。
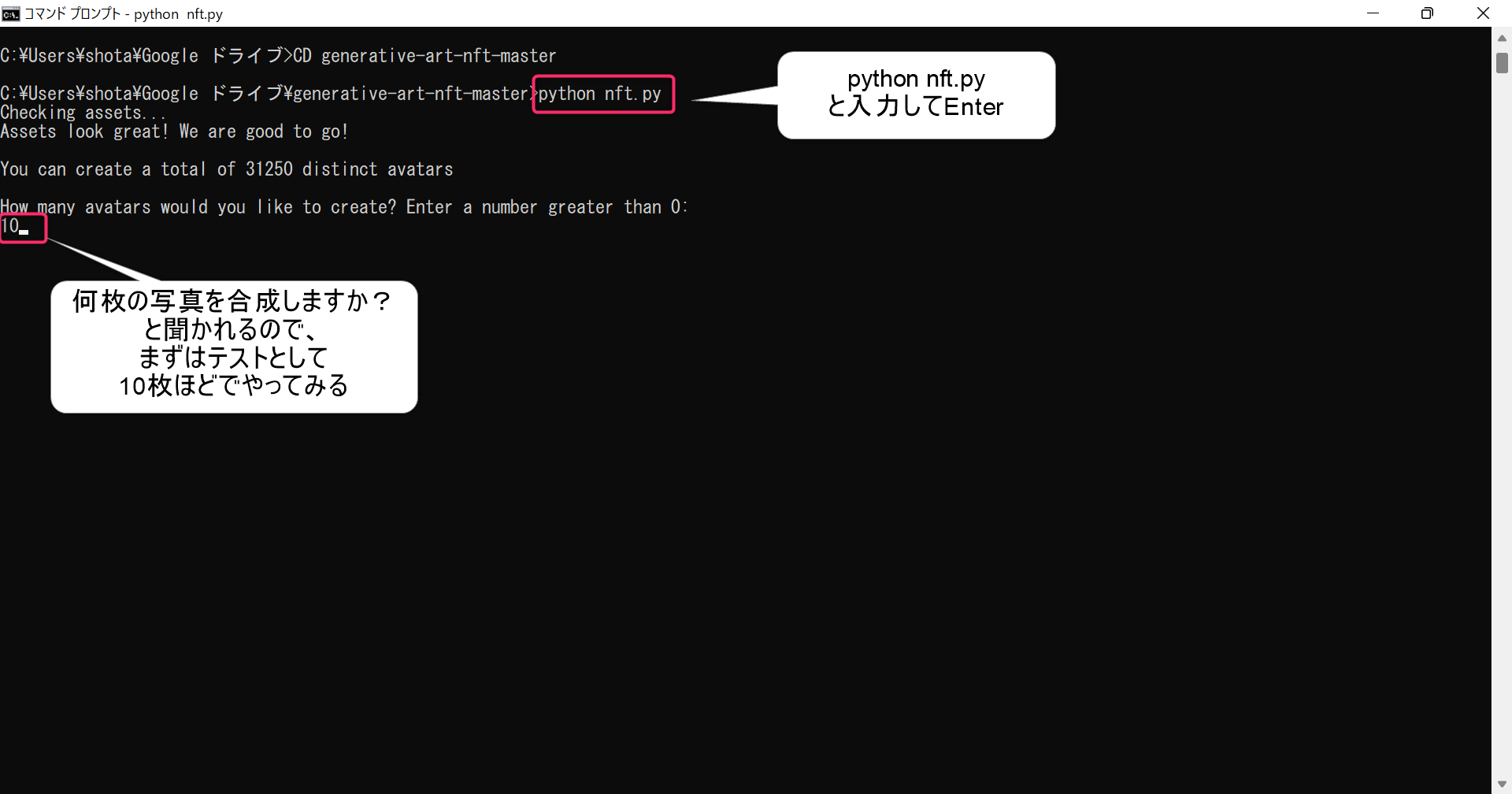
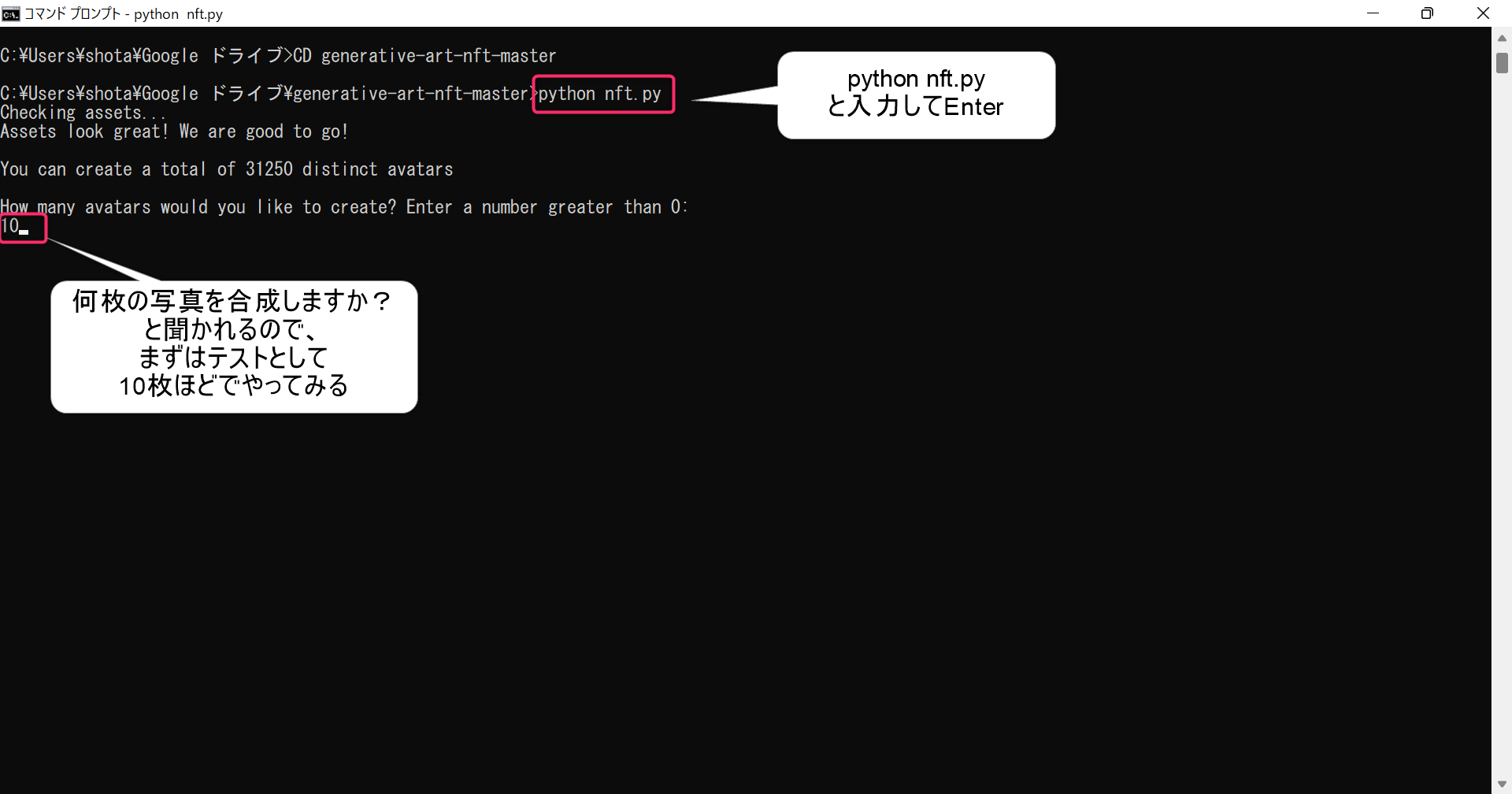
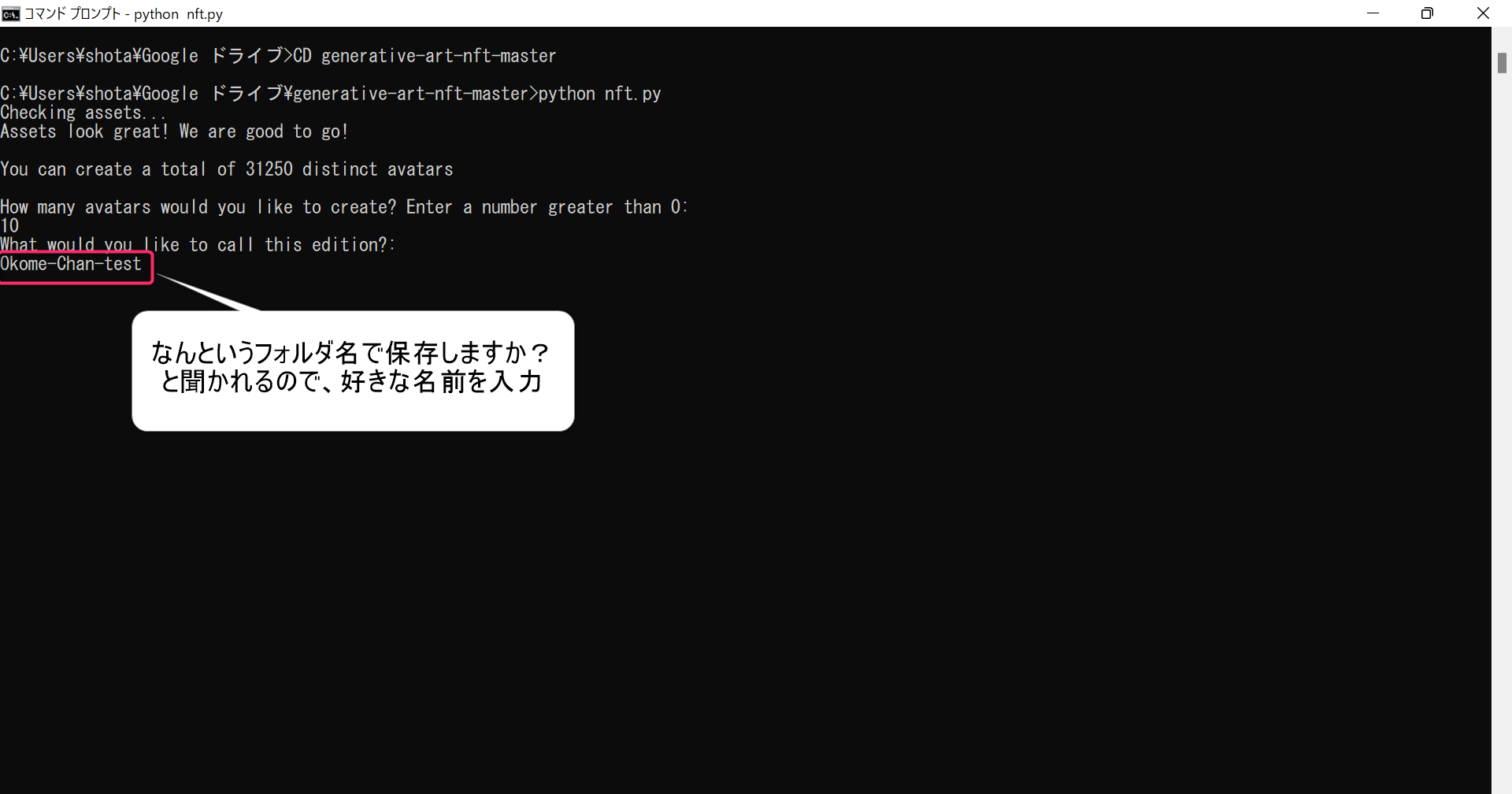
以下のように「python nft.py」と入力してプログラムを実行させます。まずはテストとして10枚くらい生成してみましょう。
python nft.py

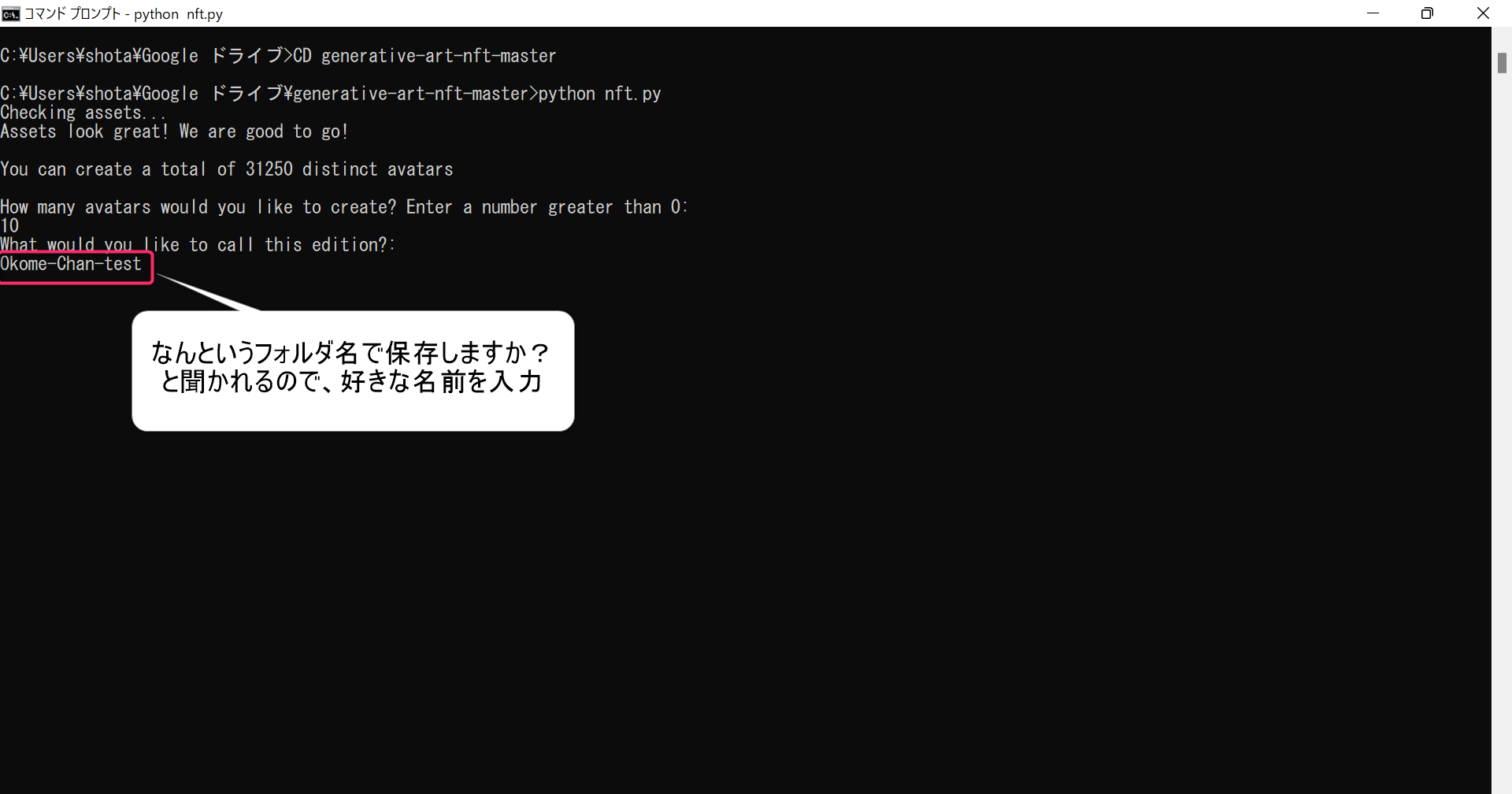
続いて出力先のフォルダ名を入力してEnterを押すと、画像生成が始まります。


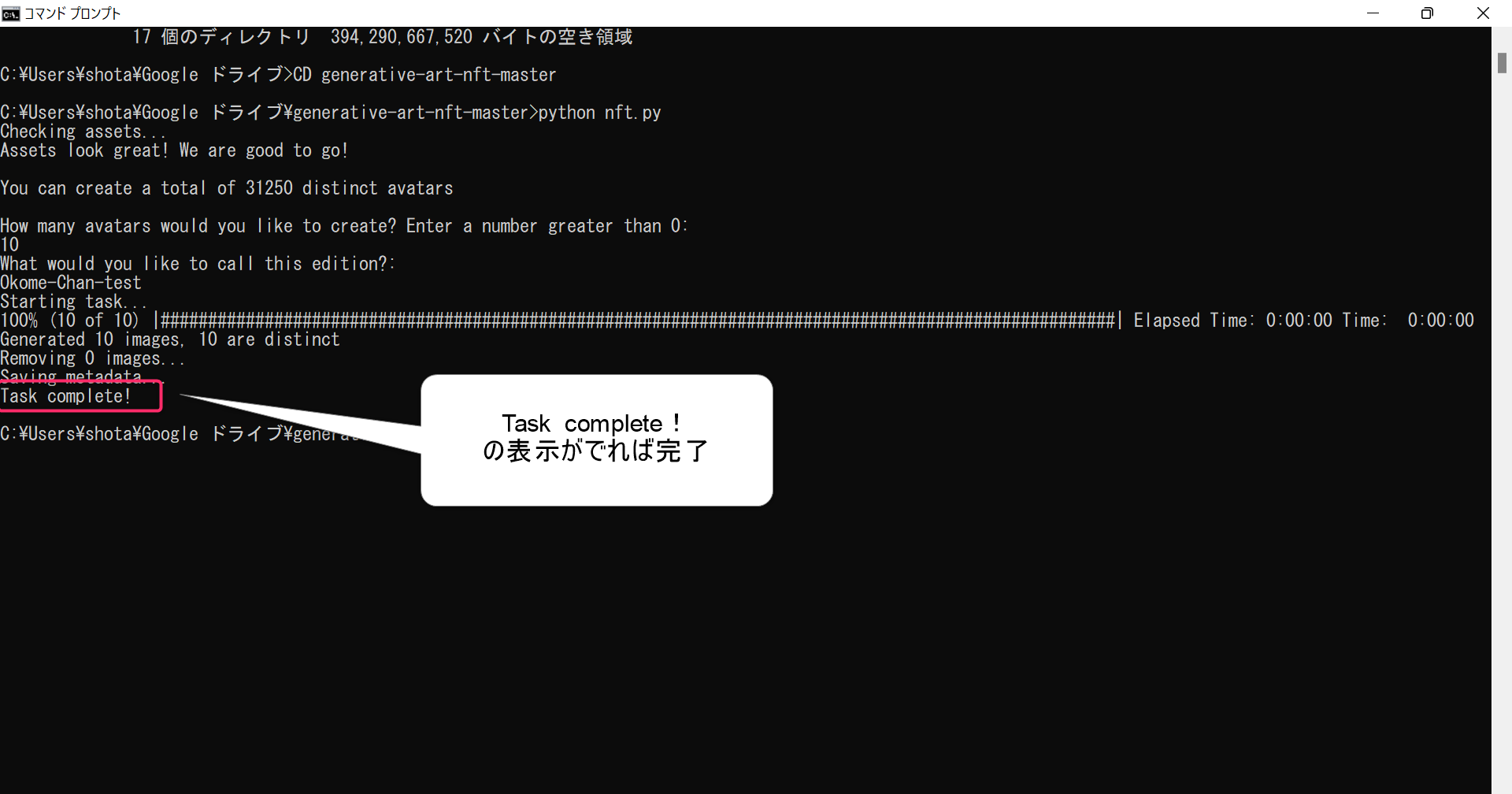
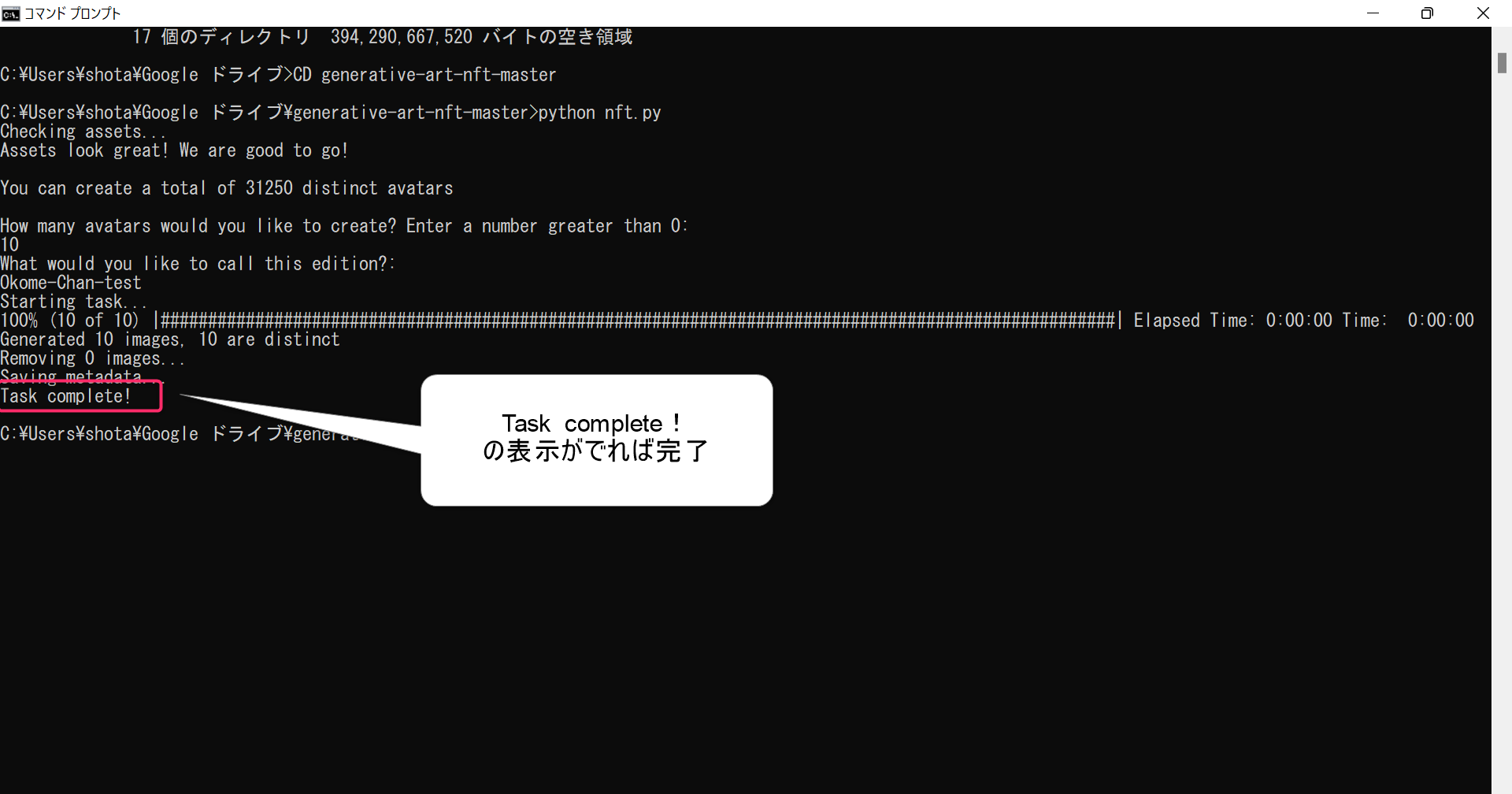
例えば10枚の生成なら1~2秒で完了するはず。以下の通り「Task complete」と表示されれば無事生成完了です。


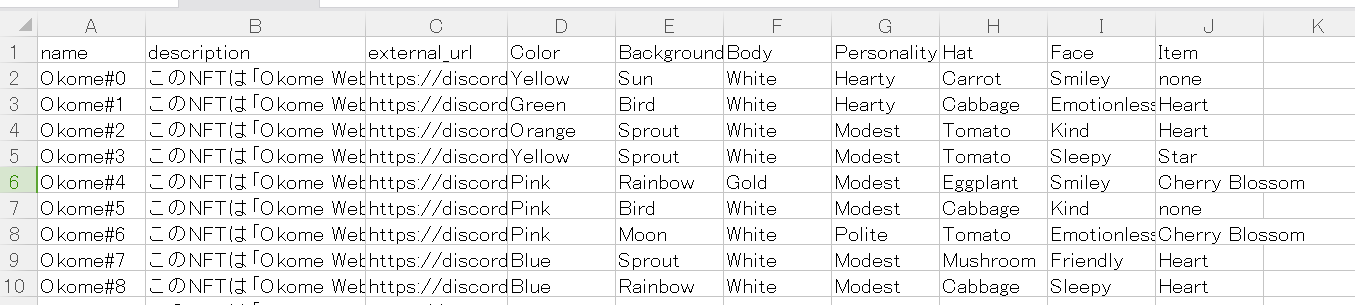
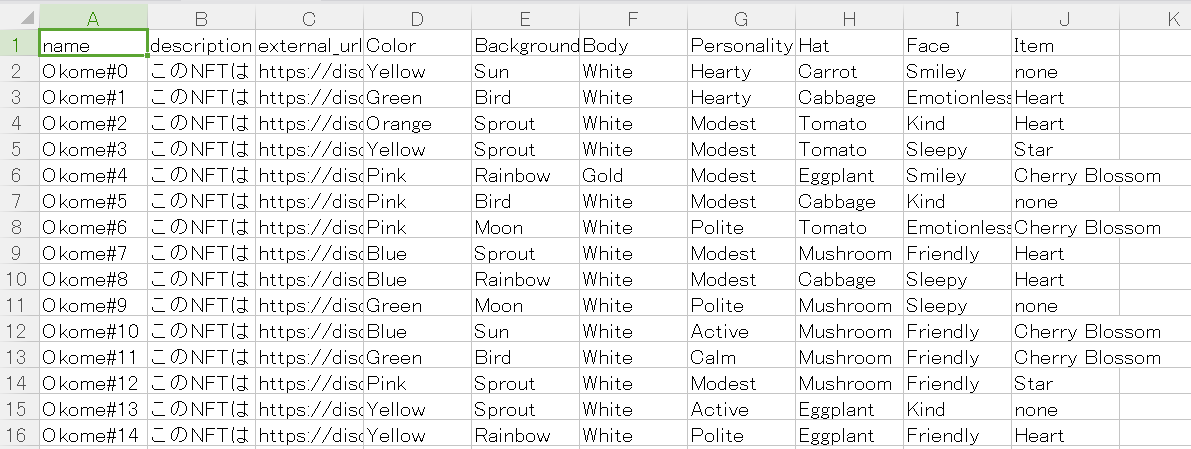
プログラムが完了すると、generative-art-nft-master内の「Output」というフォルダの中に、生成された画像と出力されたメタデータ(csvファイル)が格納されています。
ここを確認してみて、不自然な部分がなければOKです。
チェックポイントの例:レイヤーの順序逆転がないか。設定したレアリティはだいたい合っていそうかなど↓


チェックポイントの例:説明文が反映されているか。各パーツの名称は合っているかなど。





これで全体の7割くらいの作業が終わりました!
それでは次に、これらの画像をNFT化する作業に進みましょう!
7:thirdwebでNFTをMintする
それではいよいよ、大量の画像をNFTにする作業を行います。
使うのはthirdwebというサービスです。こちらも完全図解するので安心してくださいね。
初期設定
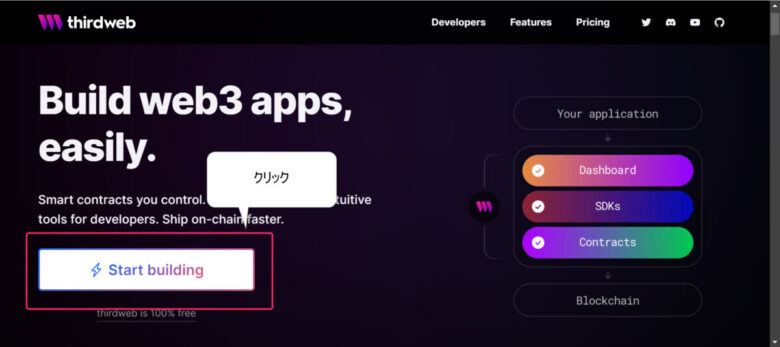
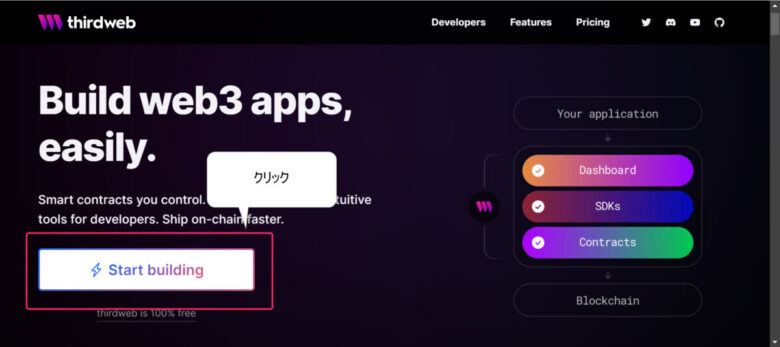
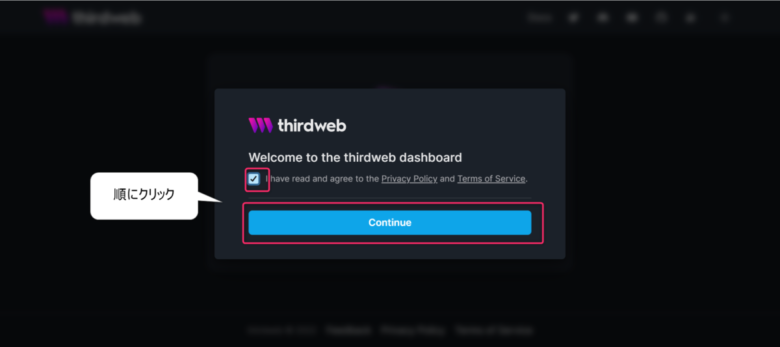
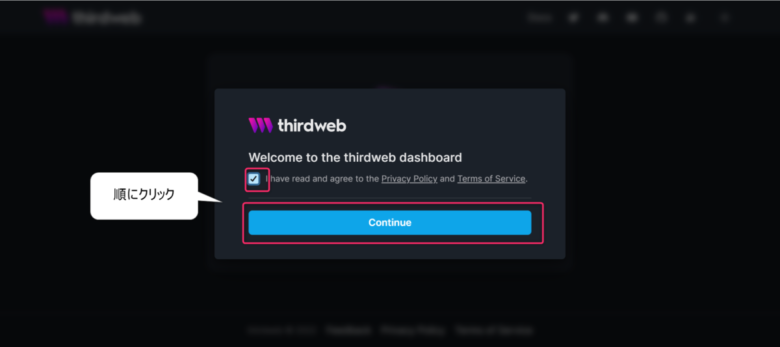
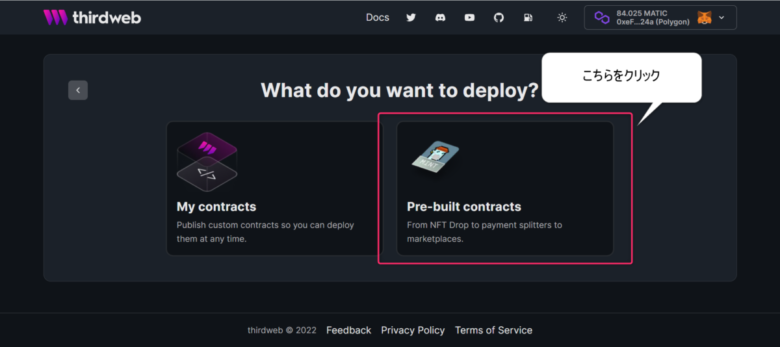
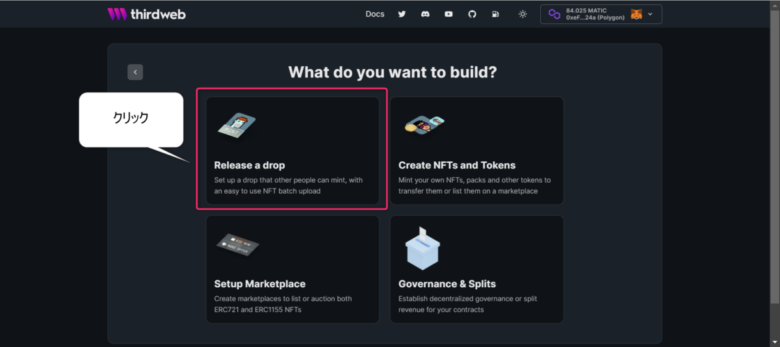
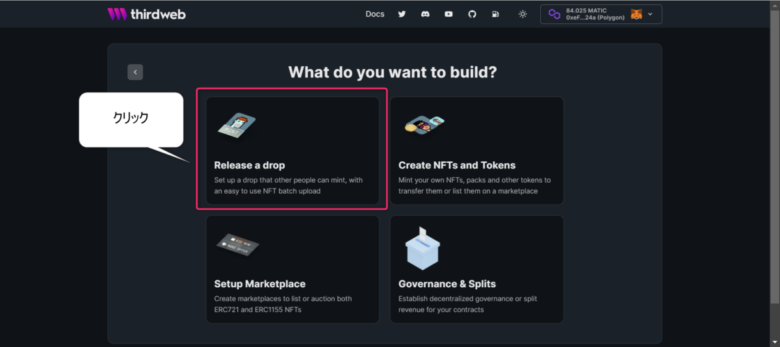
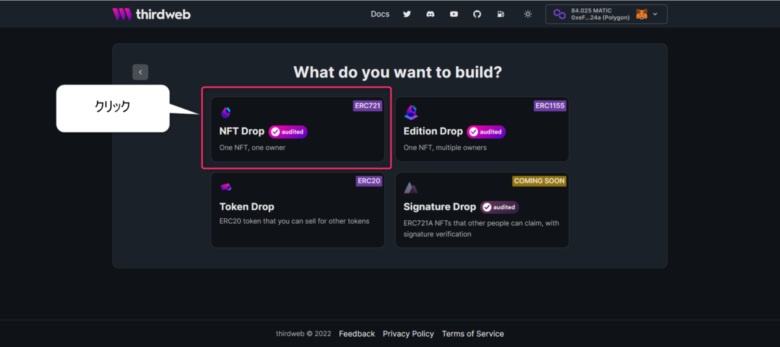
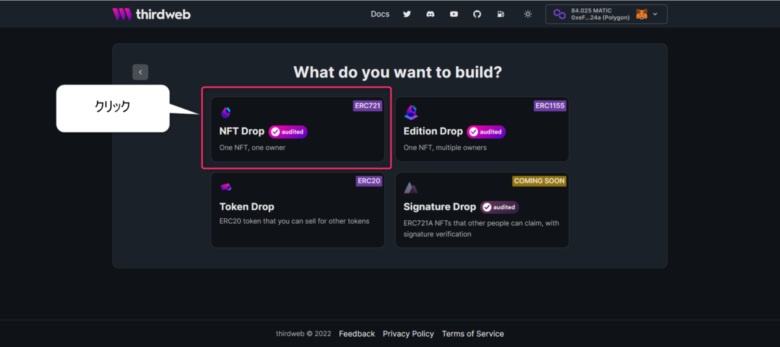
まずはサイトにアクセスし、次の手順で進めます。




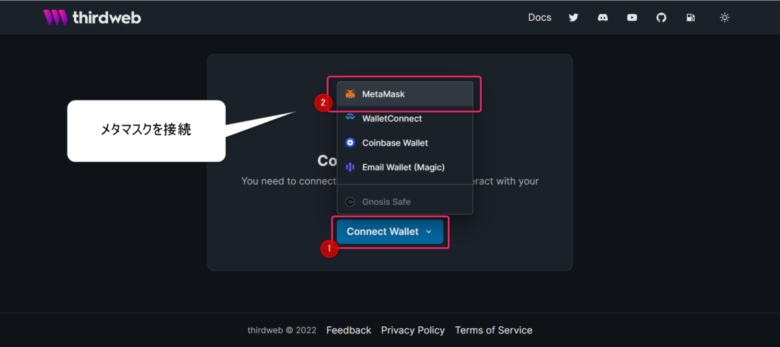
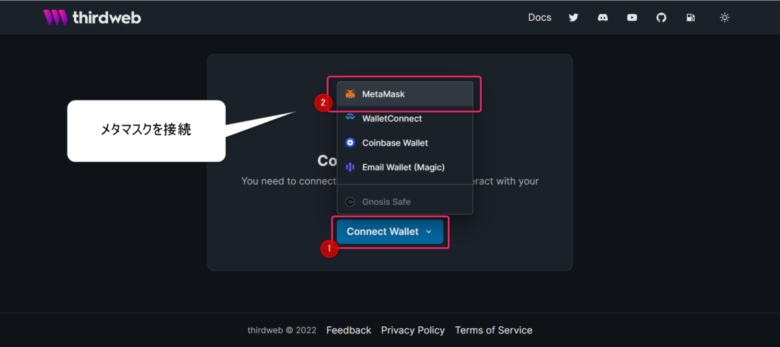
ここでMetamask(メタマスク)を接続します。
※まだメタマスクを使ったことがない人は【初心者向け】メタマスク(MetaMask)の使い方~送金方法【完全図解】をどうぞ。無料で登録できます。








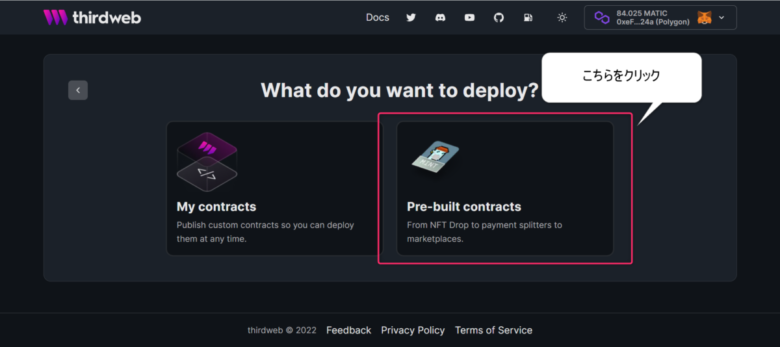
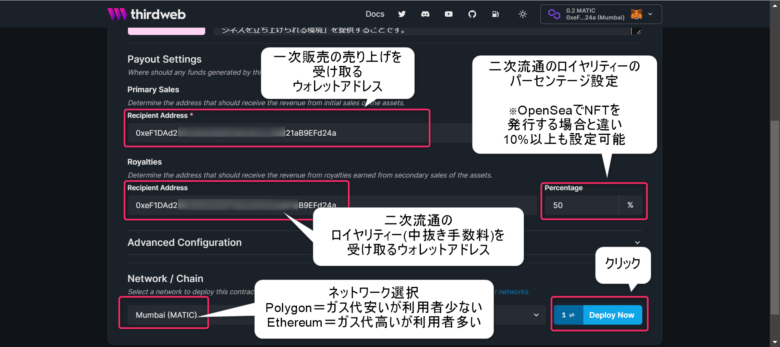
NFTの詳細設定
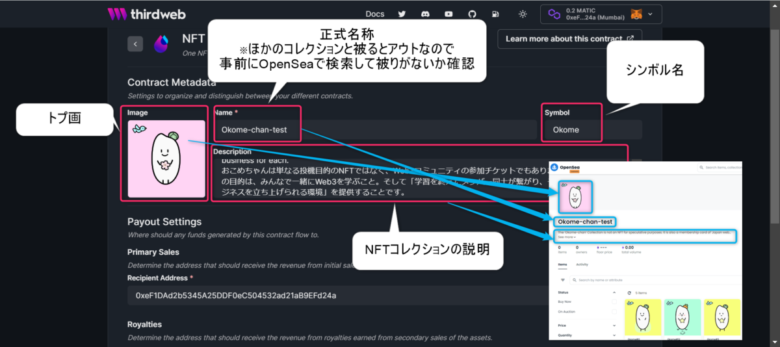
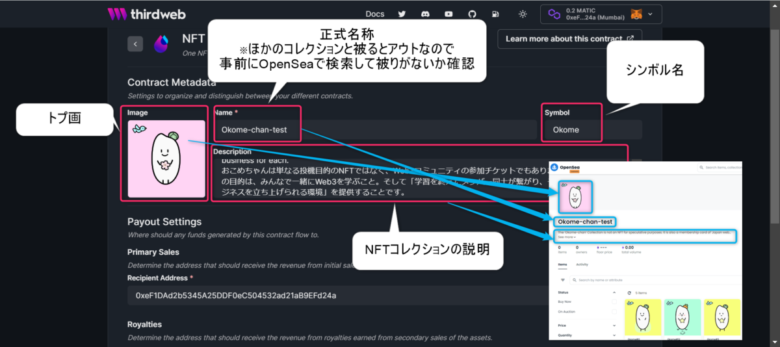
次に、NFTの名称や対応チェーンを決めていきます。
ここで注意なんですが、下記画像に記載の通り「Name」は他のコレクションと被らないようにしましょう。既存のコレクションと同じ名前にしてしまうと、Openseaでは「○○ V2」と表示されてしまいます。
そのため、まず最初にOpenseaで「あなたが使いたいコレクション名」を検索して、名前の被りがないか確認してから作業を進めてください。


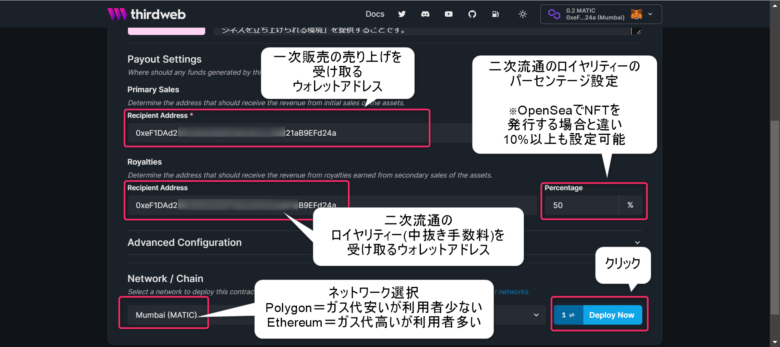
次に、対応するネットワークチェーンを選びます。
※ネットワークチェーンというのは、PolygonとかEthereumのこと。Amazonのサービス上でリリースするか、楽天のサービス上でリリースするかの違いという感じで認識してもらえばOKです。
- Polygon:ガス代はほぼ0~10円だが、polygonを扱える人が少ないので顧客も少ない
- Ethereum:ガス代目安は2000~4000円と高いが、多くの人がETHを持っているので顧客が多い
- Mumbai:テストネット。無料でお試しができるブロックチェーン
「まずは無料で練習してみたい」という人はMumbai(Polygonのテストネット)で試してみるのがおすすめです。その場合はMetamaskに以下のネットワークを追加してください。
Mumbaiテストネット
ネットワーク名: Mumbai Testnet
新規 RPC URL: https://rpc-mumbai.maticvigil.com
https://rpc-mumbai.maticvigil.com
チェーン ID: 80001
通貨記号: MATIC
ブロックチェーンエクスプローラーの URL: https://polygonscan.com/
→Metamaskに追加後はこちらからテスト用Matic(ガス代)を無料で入手可能です。
最終的にどのチェーンを使うか迷ったら、Ethereumを選ぶのが無難かと思います。





ちなみにぼくはpolygonにしました。
「中上級者向けのコミュニティの参加チケットNFTである」のと「ガス代を安くして購入者の負担を減らしたい」という思いでEthereumをやめました。
というわけで作業に戻ります。
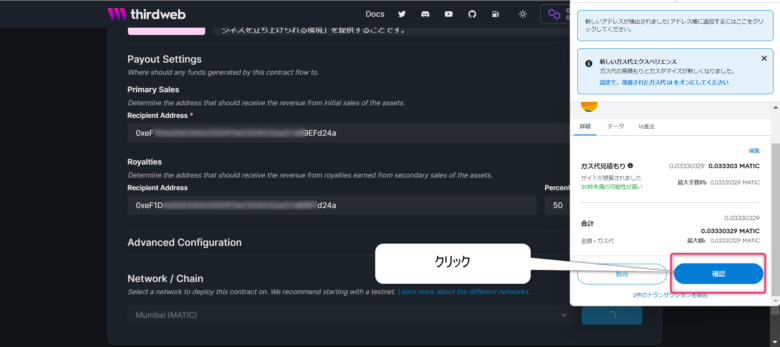
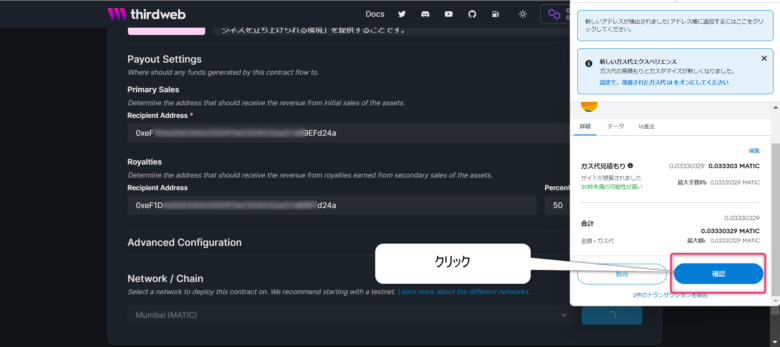
先ほどの画面で「Deploy Now」をクリックすると、ブロックチェーンに情報を記録させることになるので「Metamask上での承認作業」と「ガス代の支払い」が必要になります。


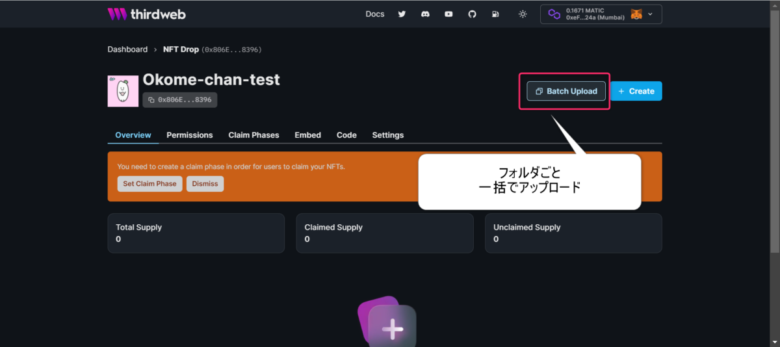
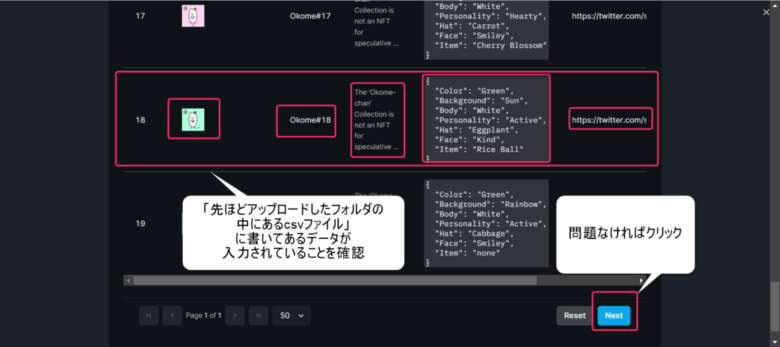
画像とメタデータのアップロード
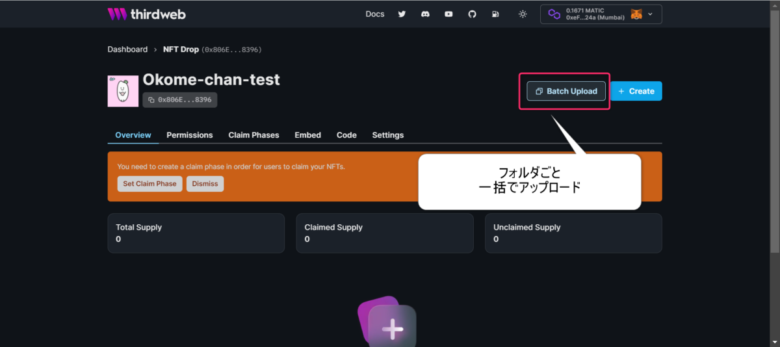
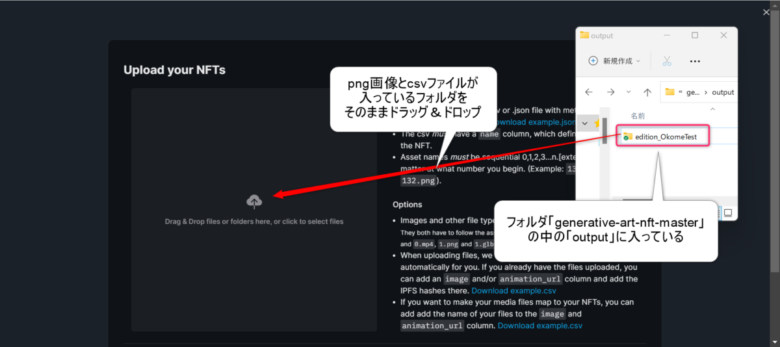
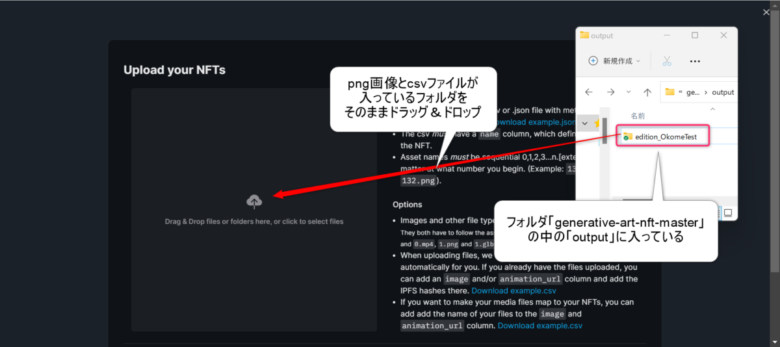
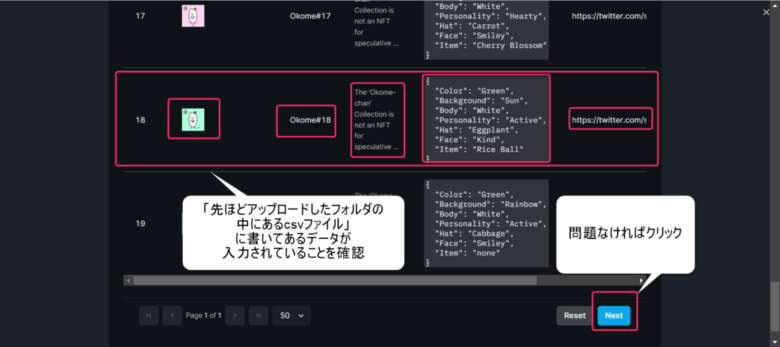
次に、画像とメタデータをアップロードしていきます。こちらもOpenSeaに表示されるものになります。
今までと同様、画像の通りに進めればOKです。






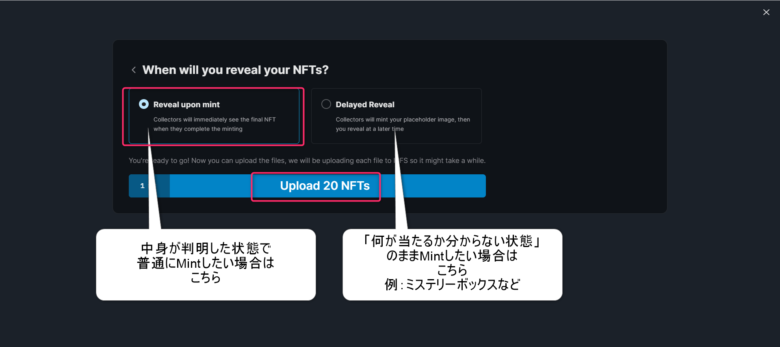
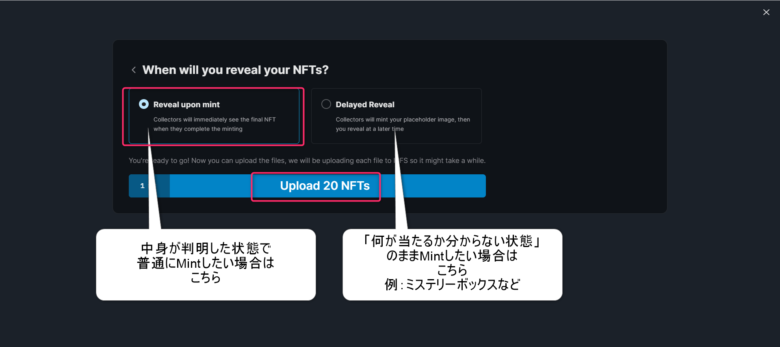
次に、どのタイミングでNFTの中身が見えるようにするかを指定します。特にこだわりがなければ画像の通りでOKです。


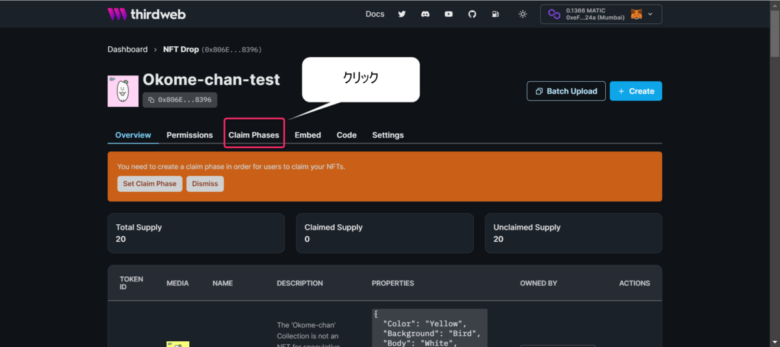
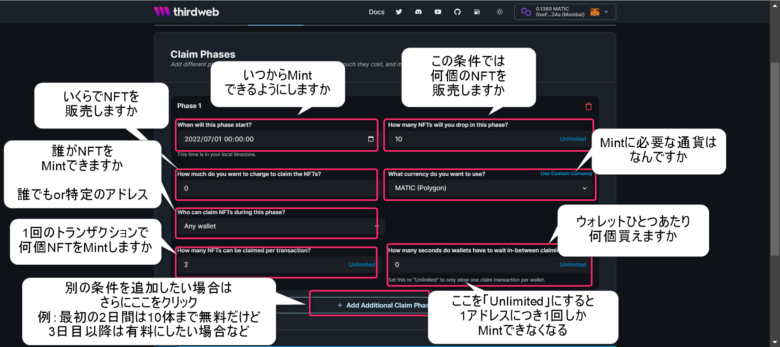
Mint条件の設定
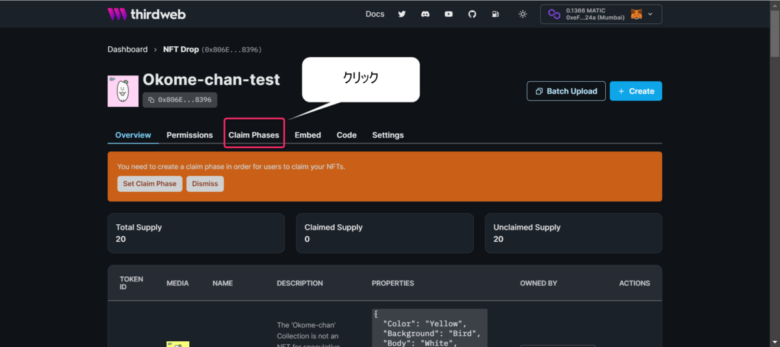
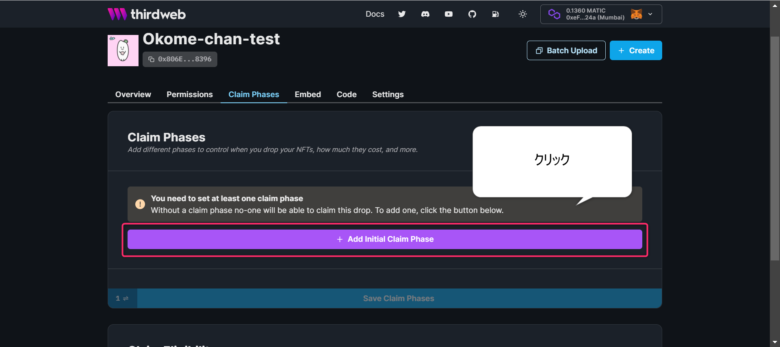
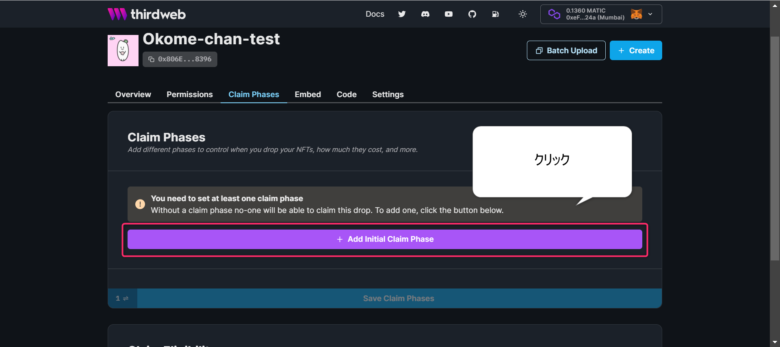
次に、Mint条件を指定していきます。まずは画像の通りに進めてください。




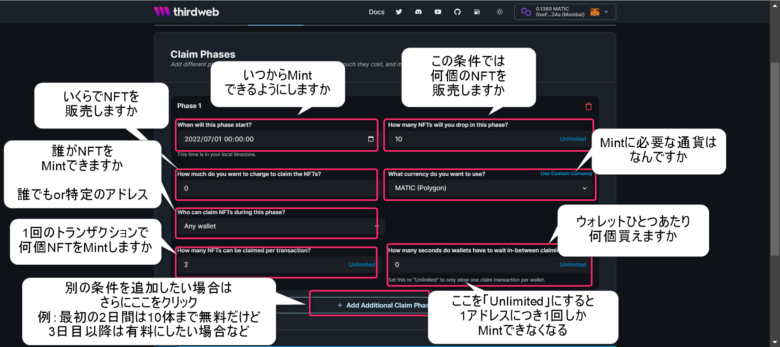
ここが重要なポイントです。自分の好きなようにClaim Phasesを入力していきます。




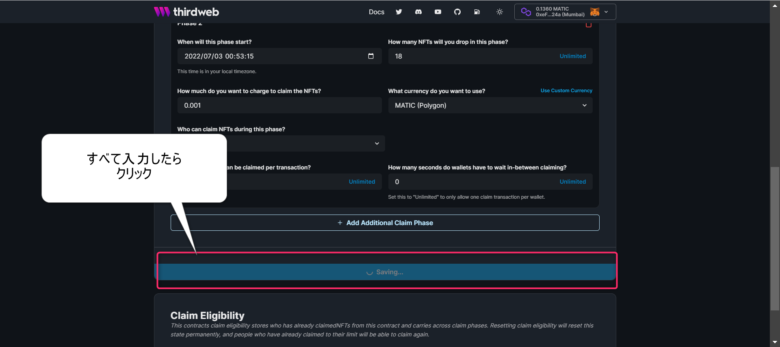
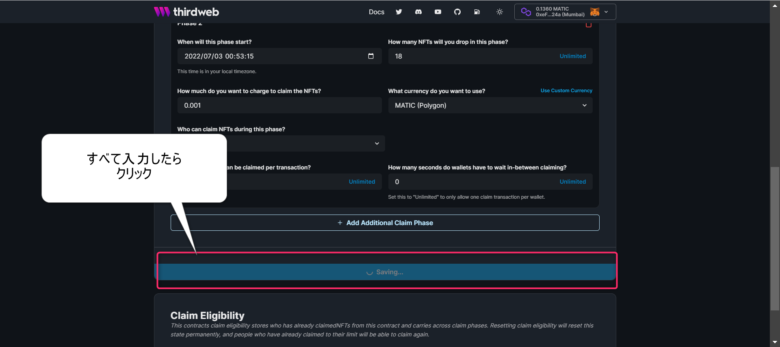
8:Mintサイトを作成し、NFTを販売する
最後に、Mintサイトを作成していきます。
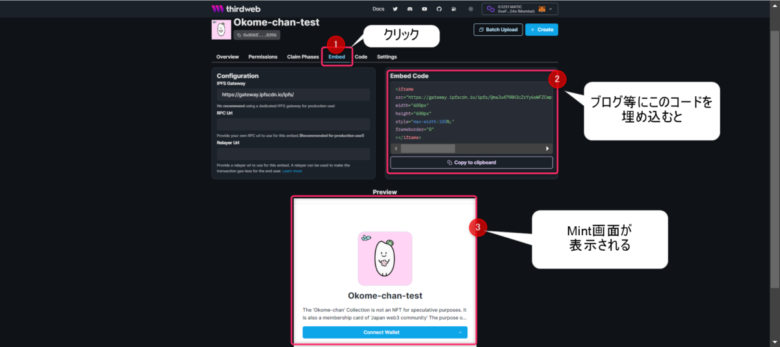
下記画像の手順の通りにクリックすると、htmlコードが現れます。これをブログ等に埋め込むことでMintサイトが出来上がります。




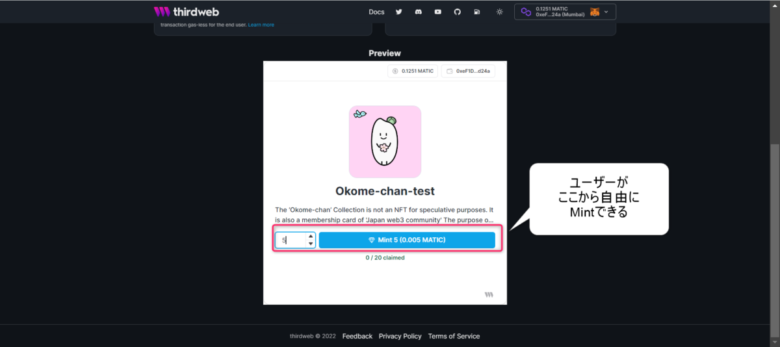
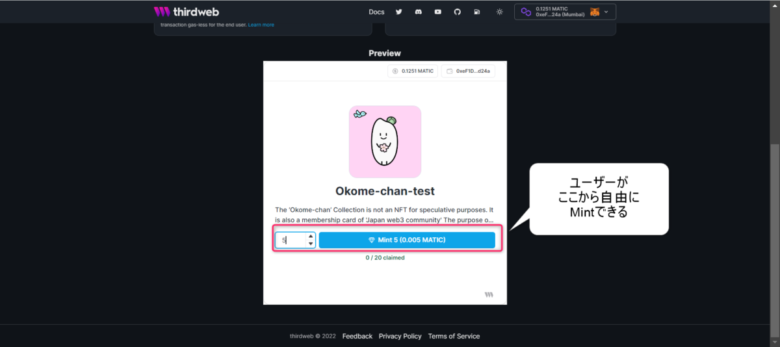
あとは作成したMintサイトに顧客を誘導して、NFTを販売すればOKです。
1枚でもMintされるとOpenSeaにコレクションが表示されるようになります。
これで説明は以上です。お疲れ様でした。





匿名でコメントできます
コメント一覧 (1件)
すごく細かいところまで教えてくれてますね。
ありがとうございます。
でもとてもマネ出来そうもありません。。。。